Conceptually, this is a pretty simple app from a user interface perspective. If you've seen a photo app on a phone, chances are you already know where we're headed. Even so, let's design a mockup, and then flesh that out a bit to come up with the assets we'll need for our look and feel.
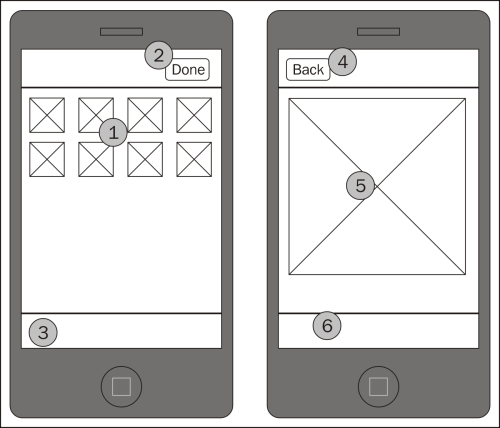
Let's examine the mockups for this project:

The left-most screen is simply a grid (1) of all the images that the user has added to the app. These images might be taken with the camera, or they might have been imported in various ways.
In the navigation bar, we'll have a fancy title – photo apps, for some reason, seem to call for something less utilitarian than some of our apps have been lately. We'll also be including an Edit button that can also change state to a Done button (2). This button indicates the current state; if a user taps Edit, the images will become selectable for batch operations such as a delete operation. In this mode, the...



