While our app has three views, the start view is so similar to the previous project's start view that we won't go into great detail in this project about how it works. You're welcome to take a look at the code in the www/views/startView.html file.
The bulk of our code is going to reside in the social view and the tweet view, so that's where our primary focus will be. So let's get started!
Go ahead and create the socialView.html file now based on what we have discussed. Then we'll go over the portions you haven't seen before.
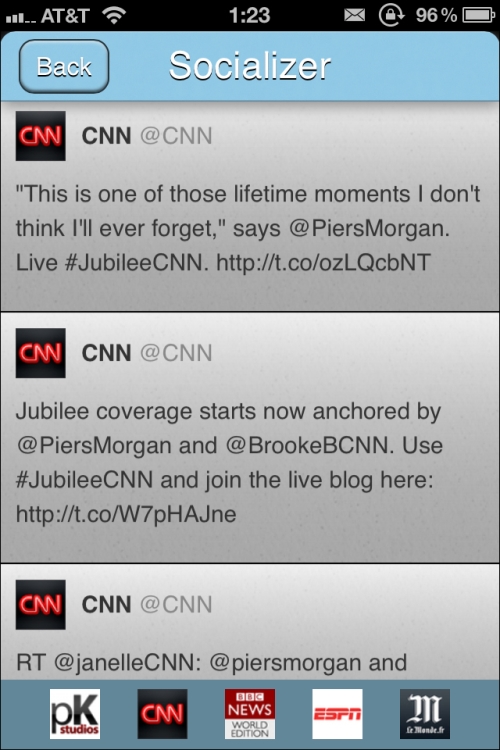
When we're finished with this task, we should have a view that looks like this for iOS:

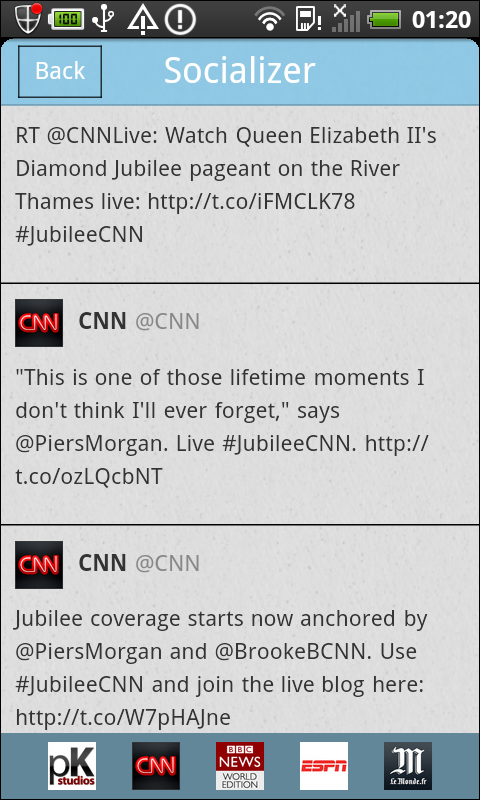
The view for Android will be as follows:

As with all our views to this point, we're going to start with the HTML portion that describes the actual view; it is given as follows:
<div class="viewBackground"> <div class="navigationBar"> <div id="socialView_title"></div> <button class="barButton backButton...



