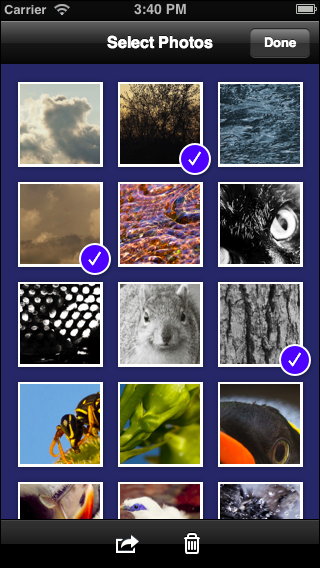
There are many different ways to do actions in bulk, but the following example is a very common pattern. We used something similar in Project 7, Let's Go to the Movies! and Project 8, Playing Around.

In the preceding pattern, tapping on an item will mark that item as selected. This can be by placing a checkmark by it, changing the border color (which is what we used), or by highlighting it using some other method. As long as it is obvious what items are selected and what items aren't, there are a lot of possibilities here.
Once the selection is made, then the actions at the bottom of this pattern come into play. The user might delete the items, or they might want to do something else. If you decide to use icons and not words, be sure to use icons that users already understand, for example, a trashcan works well in place of delete.
Do try to keep the number of actions possible to the absolute minimum, especially when dealing with the limited real estate of a mobile phone.



