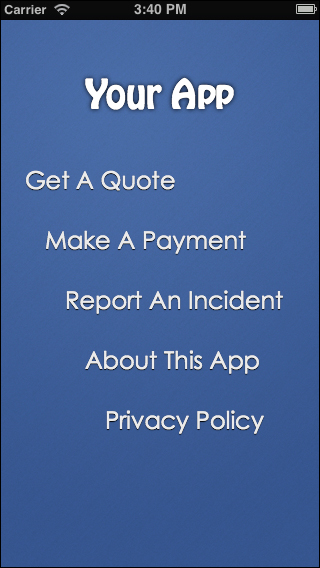
The navigation list is a simple navigation pattern for your app. If you have a few items that you want your user to perform, you can use this pattern to present a menu of choices to them. This pattern works well when each topic in your app is different from every other topic. In the following example, getting a quote, making a payment, and reporting an incident would all be very different workflows.

You can take the opportunity to style the screen to a large degree, but be careful not to obscure the list items themselves. By all means, include icons and such, but always make sure the text is nice and readable.
If the user needs to log in for any particular item, be sure to keep them logged for any of the other items, if they are used within the same session. (That is, if I make a payment, I shouldn't then have to log in again to report an incident.)
In general, the number of items in this list should be kept to a minimum. If you have to scroll, you might want to rethink your application's hierarchy.



