-
Book Overview & Buying

-
Table Of Contents

Creative Motion Mastery with Adobe After Effects
By :

Creative Motion Mastery with Adobe After Effects
By:
Overview of this book
Visual effects and motion graphics are everywhere, shaping the film, TV, games, websites, and application landscape. Navigating a field this complex and ever-expanding demands more than mere familiarity with tools; you need to stand out to get ahead. Creative Motion Mastery with Adobe After Effects is the definitive guide that not only equips you with the essential skills to distinguish yourself, but also takes you through real projects that you can add to your portfolio.
Guided by a hands-on learning approach, you'll master the UI, workflow, and diverse projects such as text animation, shape layers, and rotoscoping. With this newfound knowledge, you’ll take your graphic design and post-production skills to the next level using chroma keying, particle simulations, and 2D and 3D tracking. You’ll progress faster than someone taking a formal course in Adobe After Effects! And it’s not all about creating; you’ll import graphics from Illustrator and Photoshop and apply post-production effects to give them a new life. Finally, you’ll discover how seamlessly you can export and manage your projects, ensuring end-to-end coverage of all you need.
By the end of the book, you’ll have a thorough understanding of Adobe After Effects, equipped with the skills and practice you need to propel your career in graphic design.
Table of Contents (18 chapters)
Preface
Part 1: Working with Motion Graphics
 Free Chapter
Free Chapter
Chapter 1: Getting to Know the User Interface and Workflow
Chapter 2: Applying Effects and Presets to Create Animated Graphics
Chapter 3: Deep-Dive into Text Animations
Chapter 4: Animating Shape Layers
Chapter 5: Adding Motion to Photoshop and Illustrator Graphics
Chapter 6: Creating Motion Graphic Templates for Premiere Pro
Part 2: Post-Production and Visual Effects
Chapter 7: Color Correction and Color Grading
Chapter 8: Rotoscoping and Mask Tracking Techniques
Chapter 9: Chroma Keying
Chapter 10: Working with Particle Simulations
Part 3: 2D and 3D Tracking, and Rendering
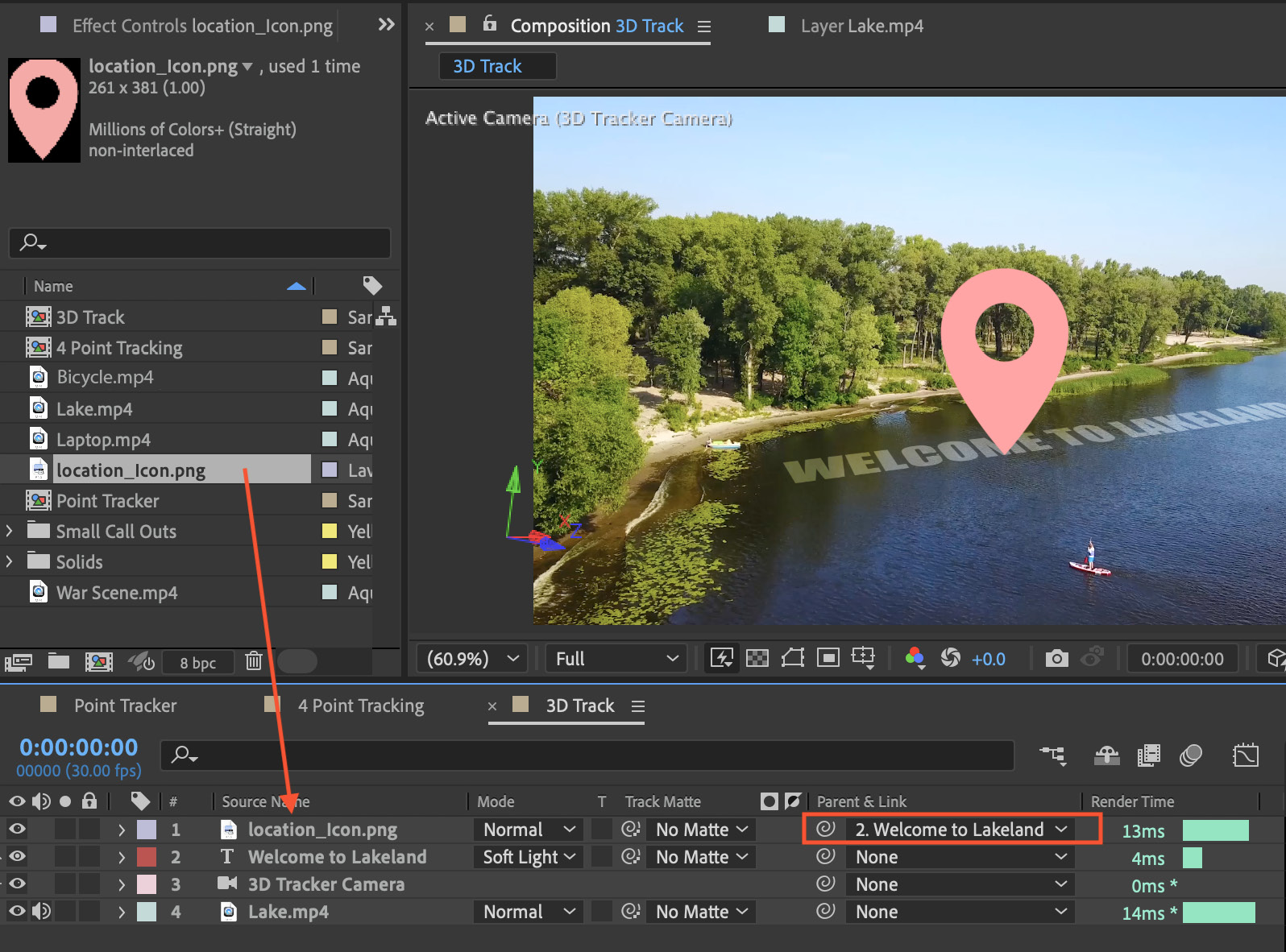
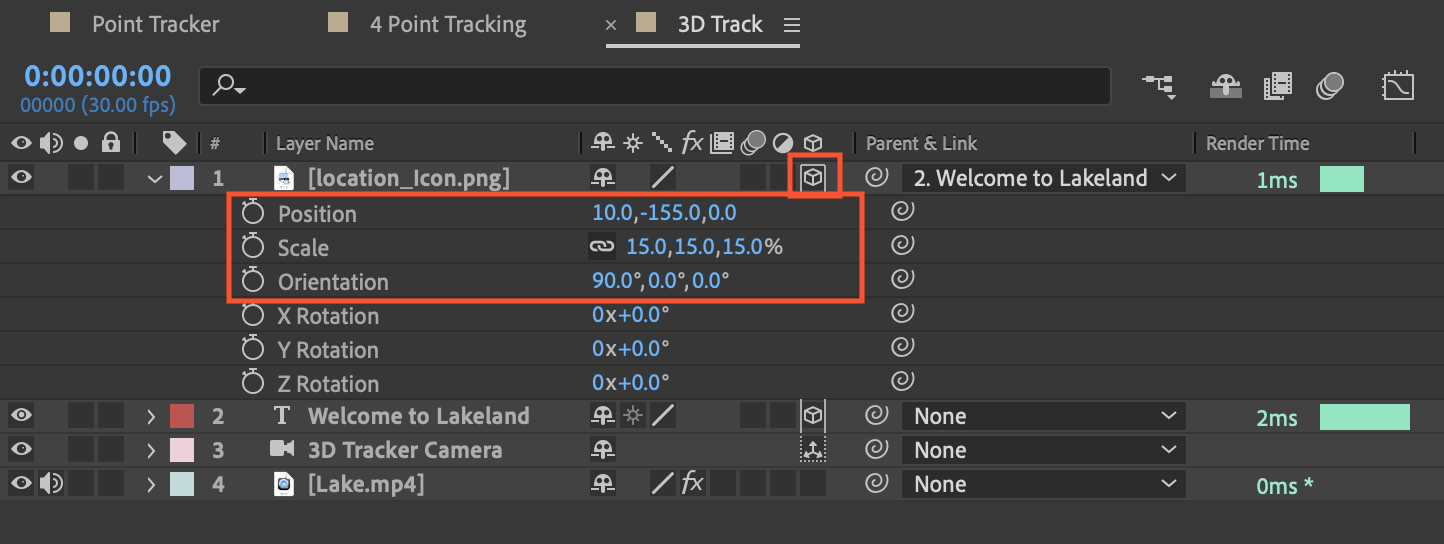
Chapter 11: Working with 2D and 3D Tracking
Chapter 12: Exporting and Managing Projects
Index
Other Books You May Enjoy