Working with Bezier paths
Now, we want to make it taper from the bottom, meaning the bottom should be narrow and the top should be wider to make it look like a funnel. So, for this, we will follow these steps:
- We could just change the bottom vertex points in the coordinates, but since we did not select Bezier Path from the Tools panel options, it is showing us the Rectangle 1 properties, which does not give access to the individual vertex points. However, we can easily convert this shape into a Bezier path.
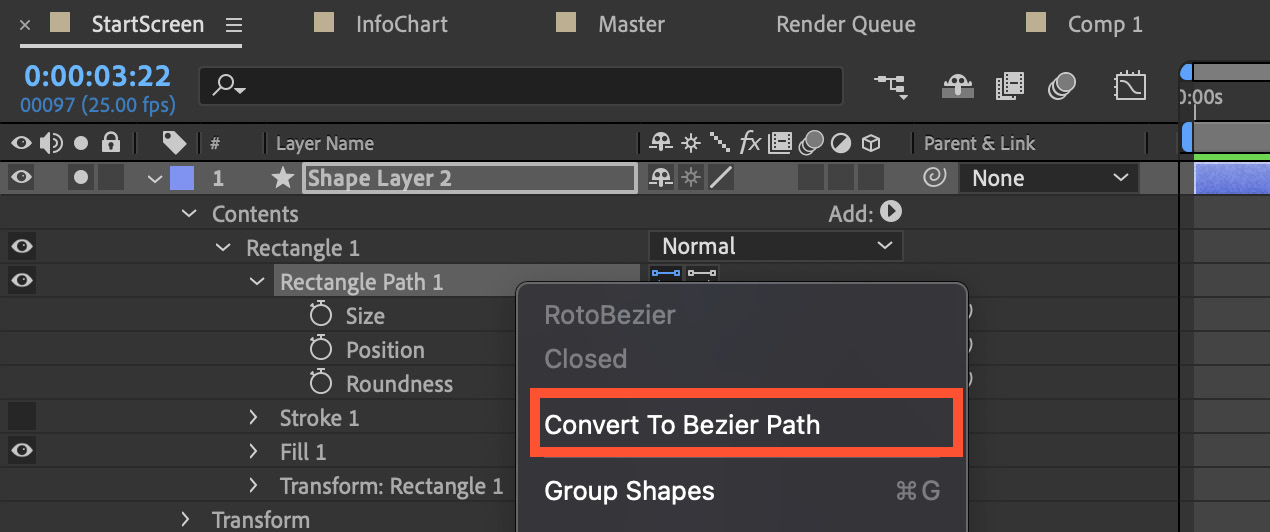
To convert the shape into a Bezier path, right-click on Rectangle Path 1 and then select Convert To Bezier Path. You will see it becomes an editable path. It shows Path 1, which is what we will select to get access to all four individual vertex points of the shape path.

Figure 4.7: Shape Layer 2 converted to a Bezier path