Merging the compositions
We will merge the two compositions we have in the current project (StartScreen and InfoChart) to create one final master composition.
Follow these steps to merge both compositions into one:
- Create a new composition in the project by clicking on the New Composition icon in the Project window.
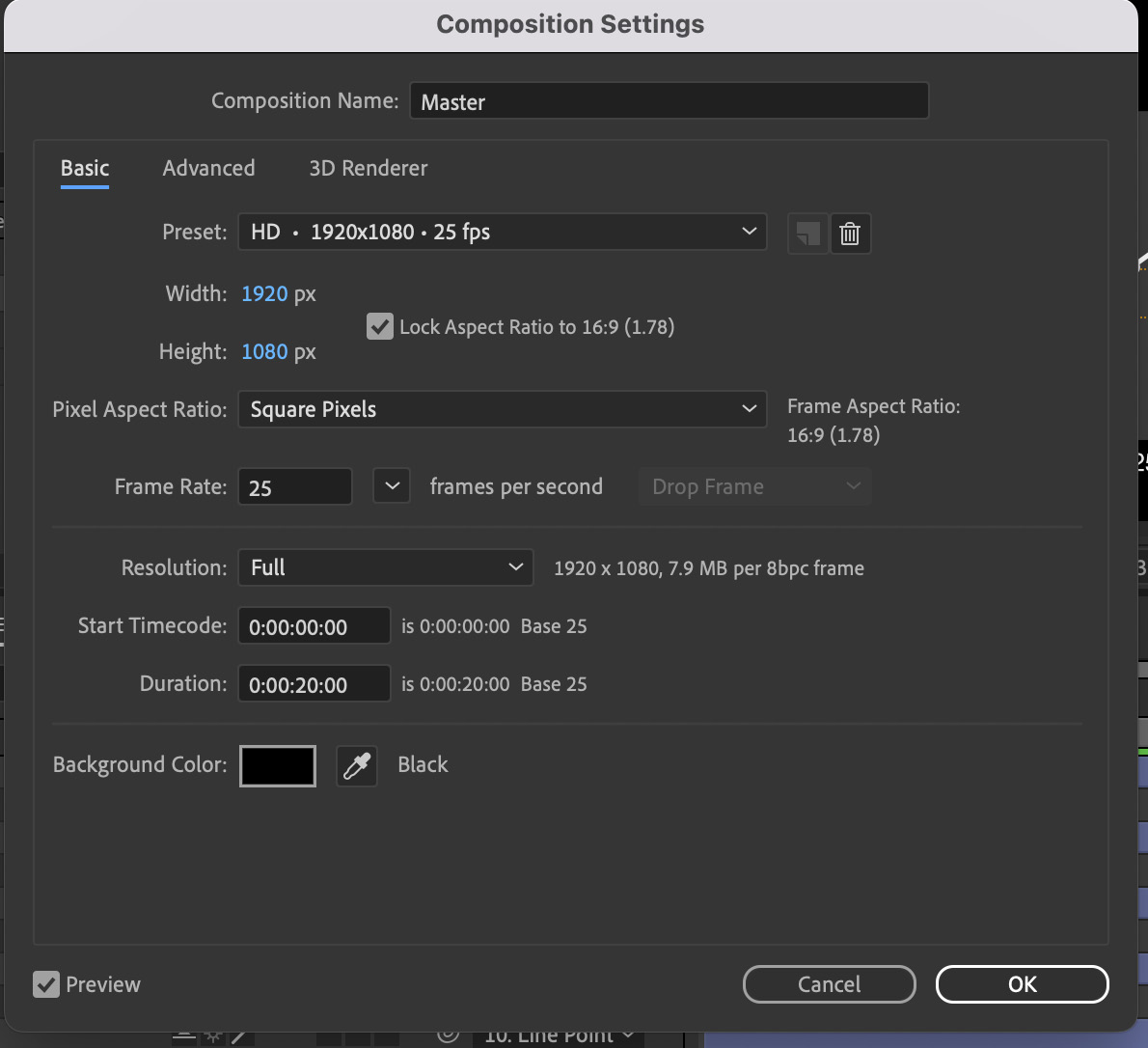
- Name it
Masterand change its duration to20seconds, keeping all other settings the same.

Figure 4.59: Master composition settings
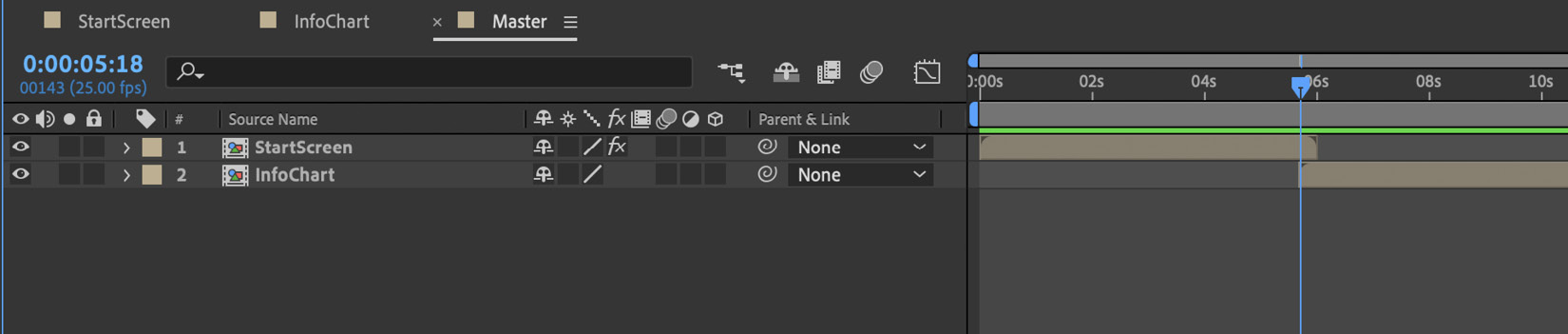
- Now, drag the StartScreen composition into the Master composition and make sure it starts at 0 seconds.
- Now, drag the InfoChart composition into the Master composition where StartScreen ends, but keep an overlap of 10 frames.

Figure 4.60: StartScreen and InfoChart compositions placed in the Master composition
We merged both the compositions in the Master composition but, to create a smooth playback between the compositions, we will add a transition between...