Working with text animation
In Adobe After Effects, the text animator is a powerful feature that allows you to add animation and effects to text layers. It provides a wide range of options to animate individual characters, words, or lines of text, giving you creative control over how your text behaves and looks in your compositions.
In this section, we will see how to create animated text based on properties including position, scale, rotation, blur, and tracking opacity.
Let’s get started. First, we need to add the property to the text layer that we would like to animate:
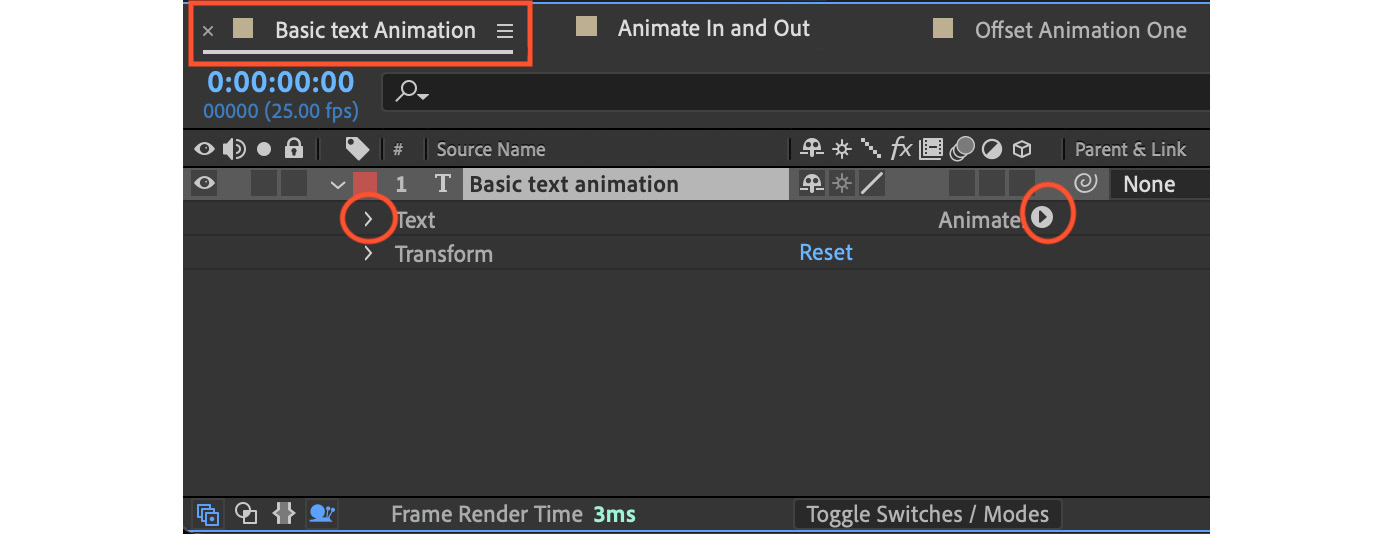
- Select the text layer in Basic text Animation and click on the drop-down arrow to reveal the text options. Here, you will find an Animate option, as shown in the following screenshot. Click on the animate icon to reveal the properties available:

Figure 3.9: Basic text animation layer in the Timeline panel
- Select the Scale property from the Animate menu: ...