Animating the info chart
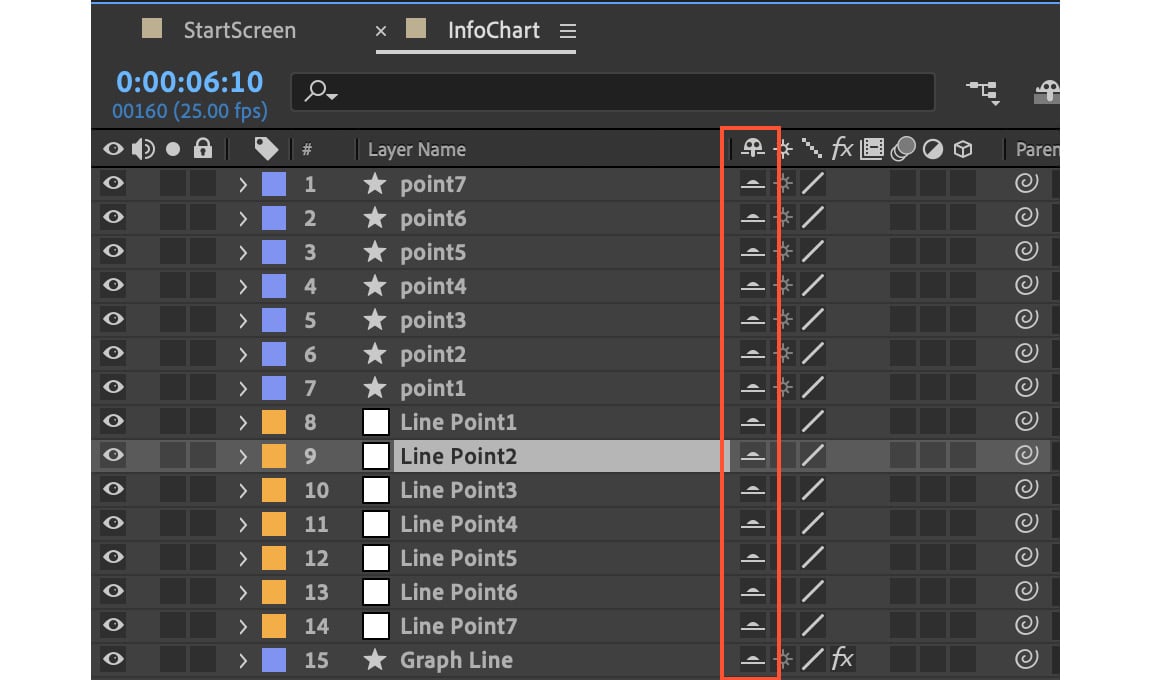
Before we animate the info chart, we need to manage the Timeline panel to hide the layer that we won’t be using for the animation. To do so, we can use the Shy option in the Timeline panel. For this, select all the layers from point7 to the graph line layer. We don’t want to see the graph lines and points in the Timeline panel, so enable the Shy button in the Timeline panel.

Figure 4.44: Shy button enabled on layers
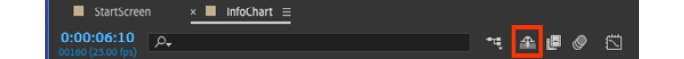
Even after we enable the Shy option for the layers, we can still see them because, currently, the Master Shy button isn’t enabled. So, enable the Master Shy button to hide all the shy layers, so the Timeline panel doesn’t look chaotic and we have a neat space. You can disable the Shy button anytime to see all the layers in the Timeline panel again.

Figure 4.45: Master Shy button in the Timeline panel
For the info chart animation, we will first animate the text...