Creating an info chart
Now, we will create an animated bar chart with text and path line animation, and we will learn how to easily control the path vertex points using the Null object in After Effects. Follow these steps to implement this:
- First, create a new composition. This new composition will have the same settings we used previously, in the Creating shape layers section, which are Full HD, a frame rate of 25, and a duration of 10 seconds. Change the composition name to
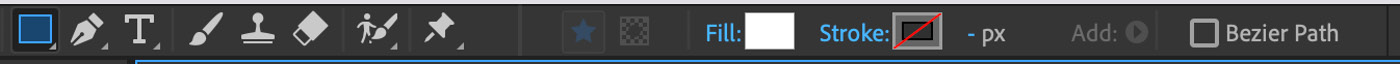
info chartand click OK. - Go to the Tools panel and select the Rectangle tool. Make sure the Fill color is set to white, and change Stroke to None. Then, make sure that Bezier Path is deselected as you do not need it for this shape.

Figure 4.30: Rectangle tool settings
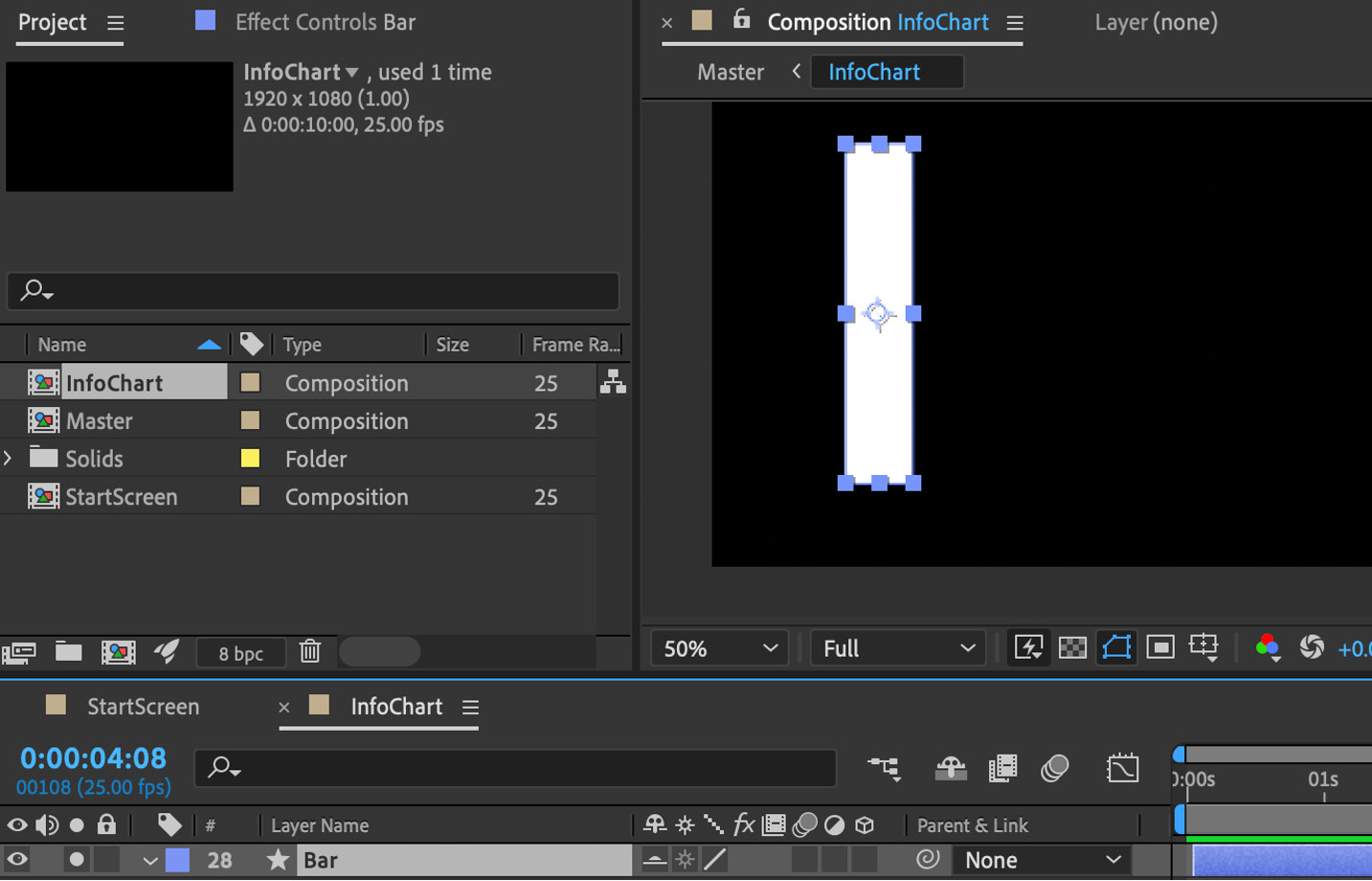
- Create a bar that you can click and drag to create a rectangular bar from top to bottom. Name the shape layer
Bar.

Figure 4.31: Rectangular bar
What we intend to...