Assuming that you have your project dependencies set up correctly to get your project to run from a web server, typically through an ISP or service provider, you need to "bundle" it. React VR has a script that will package up everything into just a few files.
Note, of course, that your desktop machine counts as a "web server", although I wouldn't recommend that you expose your development machine to the web. The better way to have other people experience your new Virtual Reality is to bundle it and put it on a commercial web service.
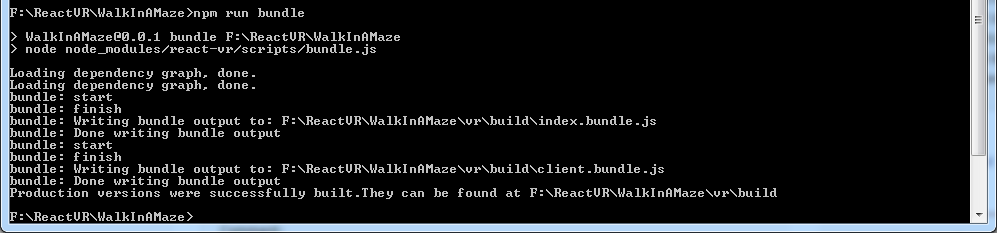
The basic process is easy with the React VR provided script:
- Go to the VR directory where you normally run
npm start, and run thenpm run bundlecommand:

- You will then go to your website the same way you normally upload files, and create a directory called
vr. - In your project directory, in our case
f:\ReactVR\WalkInAMaze, find the following files in.\VR\Build:
client.bundle.jsindex.bundle...