Now that you know a bit more about the Captivate interface, let's take a look at the sample applications you will build in this book. These applications are designed to showcase almost every single feature of Captivate. Use them as a reference if there is something unclear while you are working through the exercises.
Exploring the sample applications
Experiencing the Encoder demonstration
The first application that you will explore is a typical Captivate project. It uses the screen capture feature of Captivate to create a screenshot-based course module.
- With the Chapter01/encoderDemo_800.cptx file still open, click the Preview icon on the Toolbar.
- From the drop down list, choose the Project item to preview the entire project.
Captivate generates a temporary file and opens it in the floating Preview pane. Follow the onscreen instructions to go through the project. This puts you in the same situation as a learner viewing this eLearning content for the first time.
This first sample project is called a Demonstration. As the name suggests, a demonstration is used to demonstrate something to the learner. Consequently, the learner is passive and simply watches whatever is going on. In a demonstration, the Mouse object is shown. It moves and clicks automatically. If the learners move their own mouse, it will not affect the content in any way.
This particular demonstration features some of the most popular Captivate objects, including Text Captions, Highlight Boxes, and Smart Shapes. The audio narration was generated by Captivate's Text-To-Speech tool. We have simply typed the narration in the Slide Notes panel, and Captivate turned it into audio files using the voice of a predefined speech agent. You will learn more about audio and Text-To-Speech in Chapter 3, Working with Multimedia.
Another popular feature in Adobe Captivate is the ability to add Closed Captions to the audio narration. If you have used Captivate before, this is yet another area of the application that has been completely updated in Captivate 2017. You will learn more about Closed Captions and Accessibility in Chapter 12, Creating Accessible eLearning.
- When you reach the end of the project, close the Preview pane.
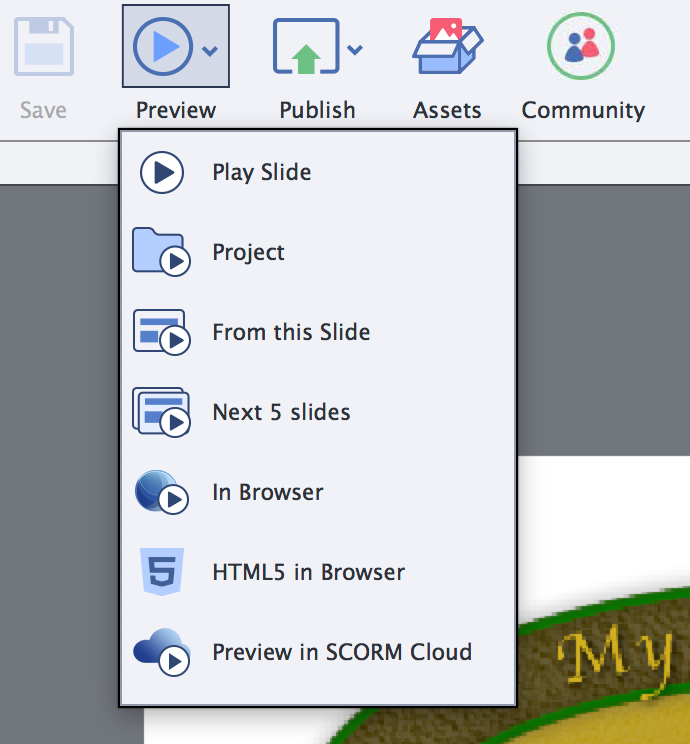
- Take some time to take a closer look at the Preview icon as shown in the following screenshot:

This is one of the icons you'll use the most during this book and when you design your courses. It has seven options that control which part of the project you want to preview and how you want to preview it. Note that each of these options is associated with a keyboard shortcut which will be different depending on the system you work on (macOS or Windows). Place your mouse on top of each of the items to see the associated keyboard shortcut in a tooltip.
When in a Responsive Project, the preview options will not behave exactly as described in the following list. Responsive Projects will be covered in Chapter 10, Creating a Responsive Project.
Let's now describe the options of the Preview icon in more detail:
- Play Slide: This option plays the current slide in the Captivate interface. It is the only preview option that does not open the default web browser or a floating preview pane, so the Play Slide option is not able to render all the features of Captivate. Previewing a single slide is a good option to quickly test the timing of the objects.
- Project: This option generates a temporary Flash file and plays the entire project in the Preview pane.
- From this Slide: This option generates a temporary Flash file. Captivate opens the Preview pane and plays the project from the currently selected slide to the end.
- Next 5 slides: This is a great option to quickly test a specific sequence of the project. Captivate opens the Preview pane to play a temporary Flash file containing five slides, starting from the currently selected slide.
- In Browser: Using this preview option, you can see the project in a context very close to the one that will be used by your learners. Captivate generates a temporary Flash file as well as a temporary HTML file. It then plays the entire project in the default browser.
- HTML5 in Browser: This option is very close to the previous one. The only difference is that the project is published in HTML5, JavaScript, CSS, and images. It is then played in the default web browser. Note that some features and objects of Captivate are not supported in the HTML5 output. If you plan on publishing your project in HTML5, make sure you use this preview option to ensure that the features, animations, and objects you use in your project are supported in HTML5.
- Preview in SCORM Cloud: You can use this preview option to test the reporting features of your course. It generates a temporary Flash file of the project and uploads it to SCORM Cloud. When the upload is complete, you can see your project in a special preview pane, along with a log of all communications exchanged between the LMS and your content. You will learn more about SCORM, LMS, Quiz, and reporting in Chapter 7, Working with Quizzes. Note that this preview option is the only one that is not associated with a keyboard shortcut.
In Captivate, a panel can be floating or docked. When a panel floats, the tools and switches on the other panels are still active. But when the Preview panel is open, only the buttons of that panel are active, while the tools of the other panels are no longer active. The Preview panel is said to be a Modal floating panel because it disables every tool situated on other panels. Also note that the Preview panel cannot be docked.
Experiencing the Encoder simulation
You will now open another sample project. Actually, it is not a real other project, but another version of the Encoder demonstration you worked with in the previous section:
- Use the File | Open menu item to open the Chapter01/encoderSim_800.cptx file situated in the exercises download.
- Once the file is open, click the Preview icon on the Toolbar and choose the In Browser option.
- The project opens in the default web browser and starts playing automatically.
This project is made of exactly the same slides and assets as the demonstration you saw in the previous section. When the project reaches slide 3, it stops and waits for you to interact with the course. This is the main difference between a demonstration and a simulation.
In Captivate, a simulation is a project where the learner is active. In a simulation, the Mouse object is hidden, as learners use their own mouse to click around the screen and progress toward the end of the course. The fact that the students are active implies a new level of complexity; the learners can perform either the correct or the incorrect action.
In each case, the course must react accordingly. This concept is known as branching. This means that each student experiences the course module based on their own actions.
- Follow the onscreen instructions and try to perform the correct actions, as described in the demonstration project of the previous section.
- If you ever perform the incorrect action, a red Failure Caption will help you find the right answer. Failure captions are one of the most basic forms of branching. The caption shows only if the student's answer is incorrect.
- On slide 12, you will fill the new width of the video file. Type 400 and press Enter to continue to the next step.
- When you are done, close your browser and return to Captivate.
This second sample file features pretty much the same Captivate objects as the demonstration you completed in the previous section. Both typing and mouse actions are replaced by interactive objects. The Mouse is replaced by Click Boxes and a Text Entry Box replaces the typing object on slide 11. These interactive objects can stop the course and wait for the learner to interact. Using the interactive objects of Captivate will be covered in Chapter 5, Working with Interactive Objects.
Both the Encoder demonstration and simulation are based on the same screenshots. To create these sample courses, the first two steps of the production process described earlier were used:
- In step one (the slide creation step), the actions were performed in the actual Adobe Media Encoder. They were recorded by Captivate behind the scenes.
- In step two (the postproduction step), the course was edited in Captivate. Audio and Closed Captions were added, the title and ending slides were created, timing was adjusted, and so on.
- Step three (the publishing step) has not yet been performed on these files.
Experiencing the Encoder Video Demo
Video Demo mode is a special recording mode of Captivate that is used to produce .mp4 video files. These files can be uploaded to online services such as YouTube, Vimeo, or Daily Motion for playback on any device (including iPad, iPhone, and other internet enabled mobile devices).
- Use the File | Open menu item to open the Chapter01/encoderVideo.cpvc.
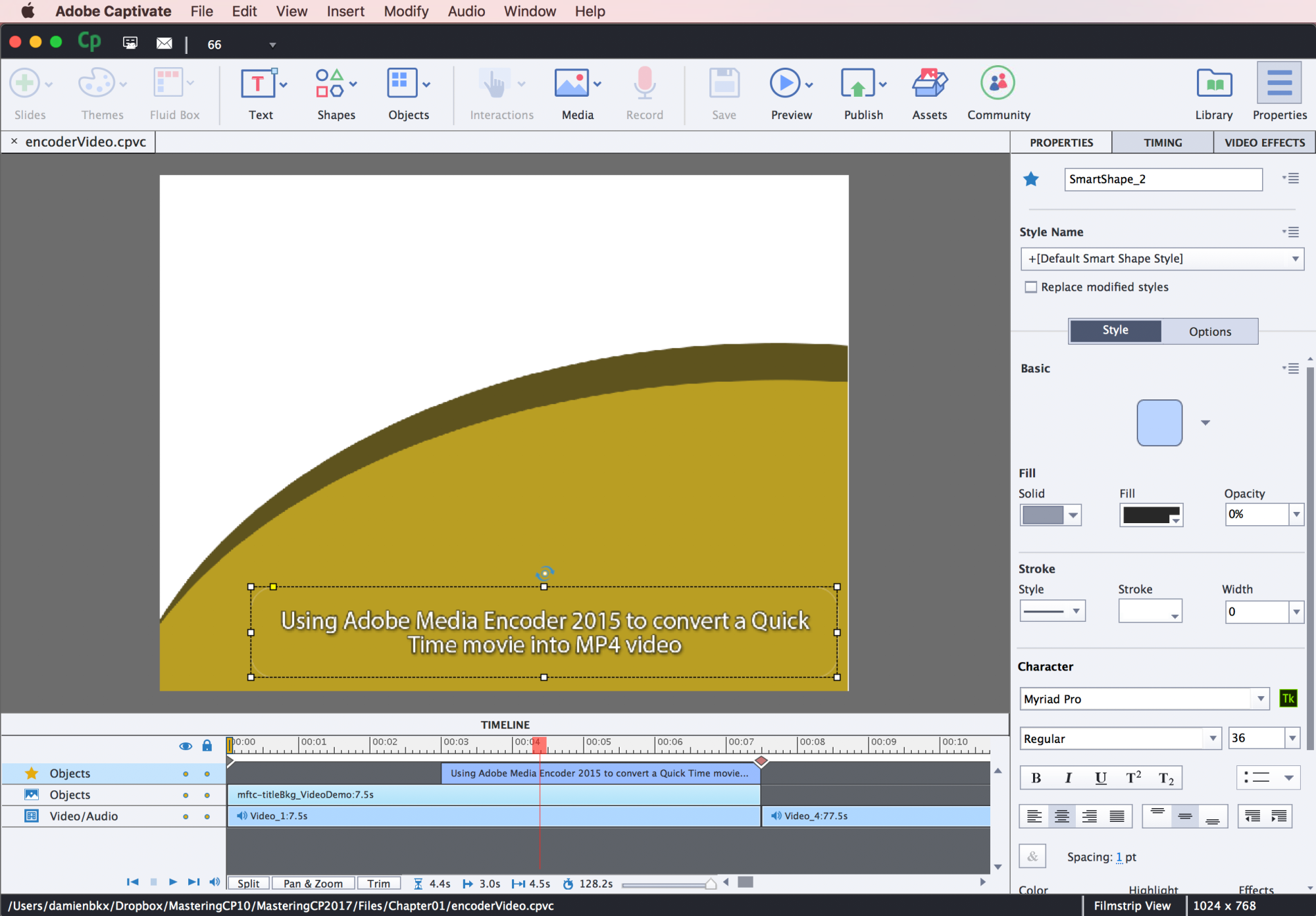
First, note that a Video Demo project does not use the same .cptx file extension as a regular Captivate project. It uses the .cpvc file extension instead. This is the first indication that this project is going to behave differently than the other ones you have worked with so far. In addition to having a specific file extension, Video Demo projects also have their own unique interface, as shown in the following screenshot:

In the preceding screenshot, note the absence of the Filmstrip panel. A Video Demo project is not based on slides. Actually, it is a single big video file. So the Filmstrip panel makes no sense in a Video Demo project.
In a video file, interactions are not possible. The file can only be experienced from start to finish in the order defined by the teacher. To use instructional design terminology, a video file gives a linear experience to the learner while branch-aware interactive projects provide a nonlinear experience where a learner can make choices that change the way the course progresses. Therefore, interactive objects, quizzes, and branching are not available in a Video Demo project.
- Take some time to inspect the rest of the Video Demo screen. Try to spot the other differences between the regular Captivate interface and Video Demos.
- When you are ready, click the Preview icon. Surprise! Only two options are available in the Preview icon!
- In the Preview dropdown, choose the Play Slide option.
- Watch the whole video as if you were viewing it on YouTube!
Experiencing the take The Train sample application
You will now preview the next sample application using the following steps:
- Use the File | Open menu item to open the Chapter01/takeTheTrain.cptx file.
- Once the file is open, click the Preview icon on the Toolbar and choose the HTML5 in Browser option.
- View the course in your web browser, as a student would.
This sample application is very different from the projects you worked with so far because it is not based on screenshots or screen recording. The Capture tool of Captivate was not used in this example. Instead, all the slides have been carefully crafted in Captivate.
For its audio narration, this project does not use Text-To-Speech. Instead, the narration was recorded and polished in an external audio application (Adobe Audition, in this case) and imported to the project.
This course is also much more involved than the Encoder examples. Advanced Actions and Variables are used throughout the project to power the dynamic features, such as the name of the student appearing in the title of slide 4. This course also features the certificate interaction at the very end (only if you pass the Quiz!), a video is inserted on slide 23 of the project, and it uses the built-in collection of characters to spice up the training with a human touch! But the most impressive feature of this particular project is probably the Quiz, one of the most important and most popular tools in Captivate.
The project contains eight Question Slides. Seven of these are stored in the Question Pool. Each time the project is viewed, three questions are randomly chosen from the Question Pool and displayed to the student. If you want to experiment with this feature, view the sample project a second time. Because we used the Question Pool to generate the questions, you should not be asked the same Quiz questions as when you first experienced the project.
Experiencing the Adobe Captivate 2017 Training application
The next sample course you will see is not part of the download that comes with this book. Instead, you will use one of the sample applications that are included in Captivate. Use the following steps to open it.
- Close every open file (without saving) and return to the Captivate Welcome screen.
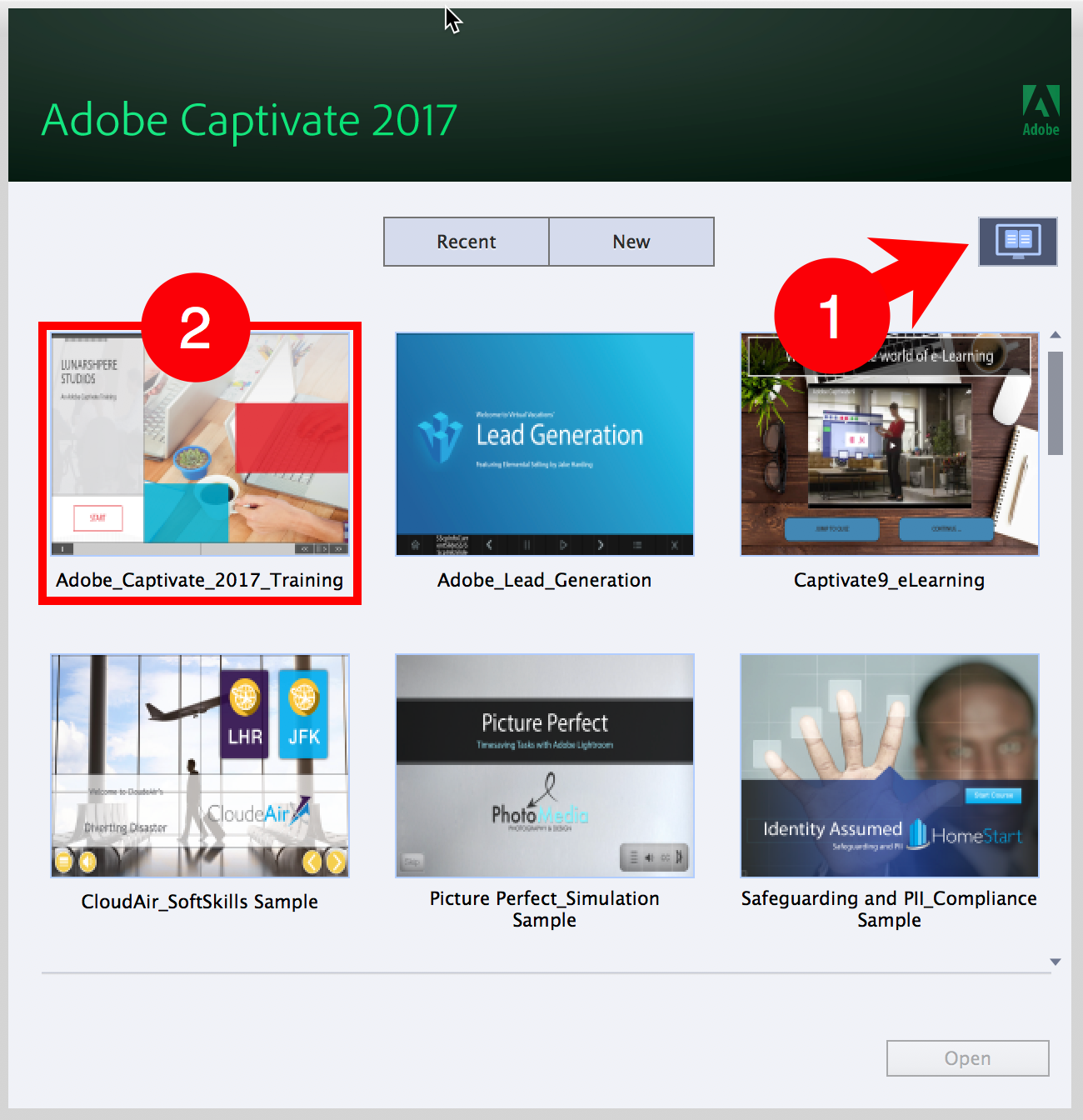
- Click the Sample Projects/Tutorials icon on the right side of the Captivate Welcome screen (see 1 on the following screenshot).
As shown in the following screenshot, you can access various sample files and tutorials right from the Welcome Screen of Captivate. This is a great resource to learn Captivate and to discover the new and enhanced features of Captivate 2017:

You will now open one of the sample files provided by Adobe:
- Double click the thumbnail image on the Welcome Screen to open the AdobeCaptivate_2017_Training project (see 2 in the preceding screenshot).
- Click OK to clear the message telling you that there are lots of unused assets in the Library.
The project you just opened is a Responsive Project. This means that it can adapt itself to the screen it is viewed on. Note the extra toolbar at the top of the stage. This extra toolbar lets you switch between different devices in order to check how the project is displayed on screens of different sizes.
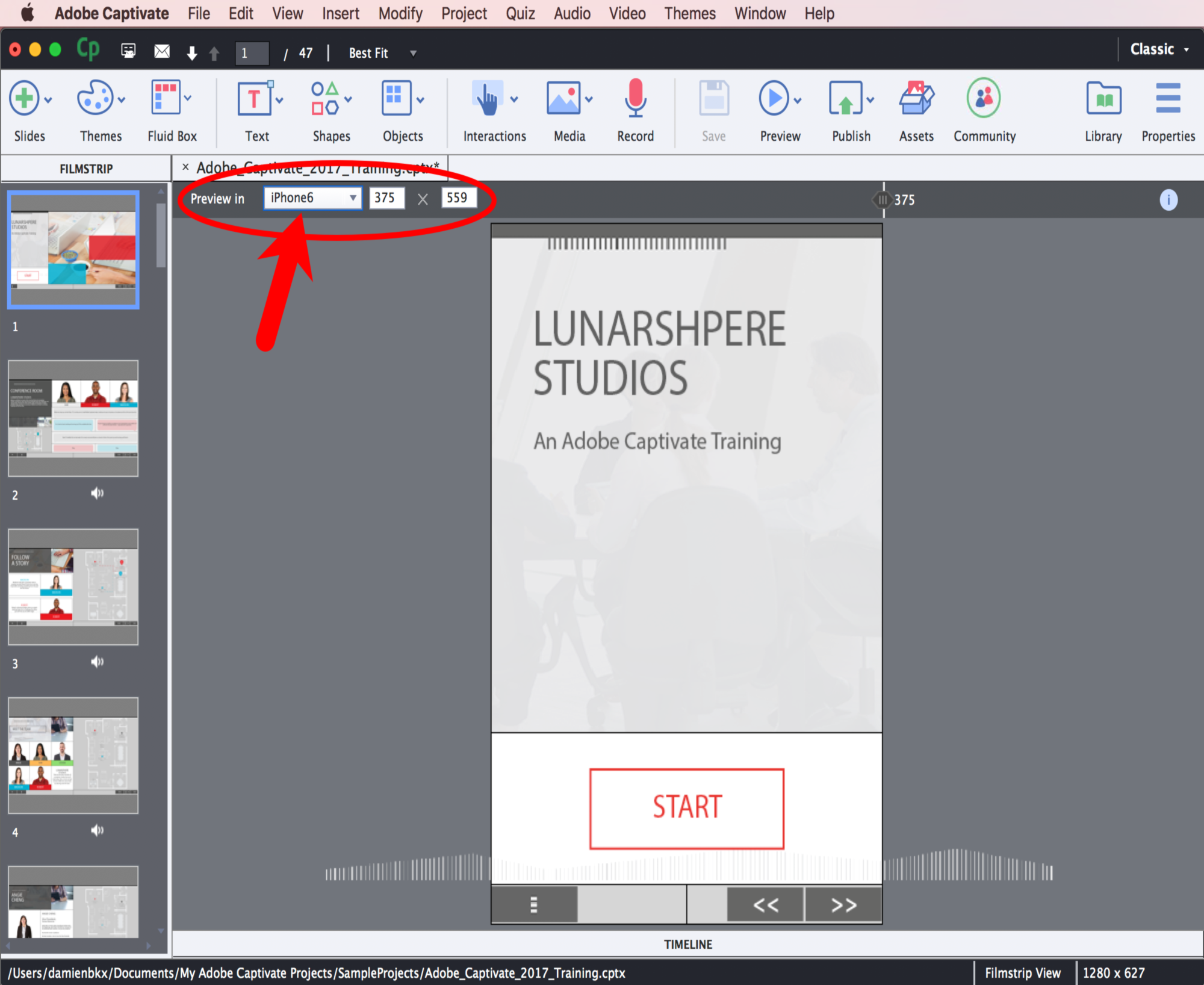
- In the top left corner of the stage, open the Custom drop down menu.
- Choose iPhone6 in the list of available devices.
This action resizes the Stage to the size of an iPhone 6 (375 px by 560 px). As shown in the following screenshot, the elements of the current slide are rearranged to fit the new size of the Stage. Some elements (such as the big image that was on the right side of the stage) have even been completely removed to accommodate the reduced real estate of a smartphone:

You will now preview this project using the following steps:
- Click the Preview | Project icon on the Toolbar.
There are a lot of differences in the way you preview a Responsive Project compared to the way you preview a nonresponsive Captivate project:
- Firstly, the Preview icon on the Toolbar contains fewer options.
- Secondly, a Responsive Project is always previewed in the default browser installed on your computer and not in the Preview pane of Captivate.
- Thirdly, in the web browser, there is a slider just above the preview to let you change the size of the Stage as you preview your project.
All these changes have a single root cause: a Responsive Project can only be published in HTML5. That's why you need a browser to preview the project.
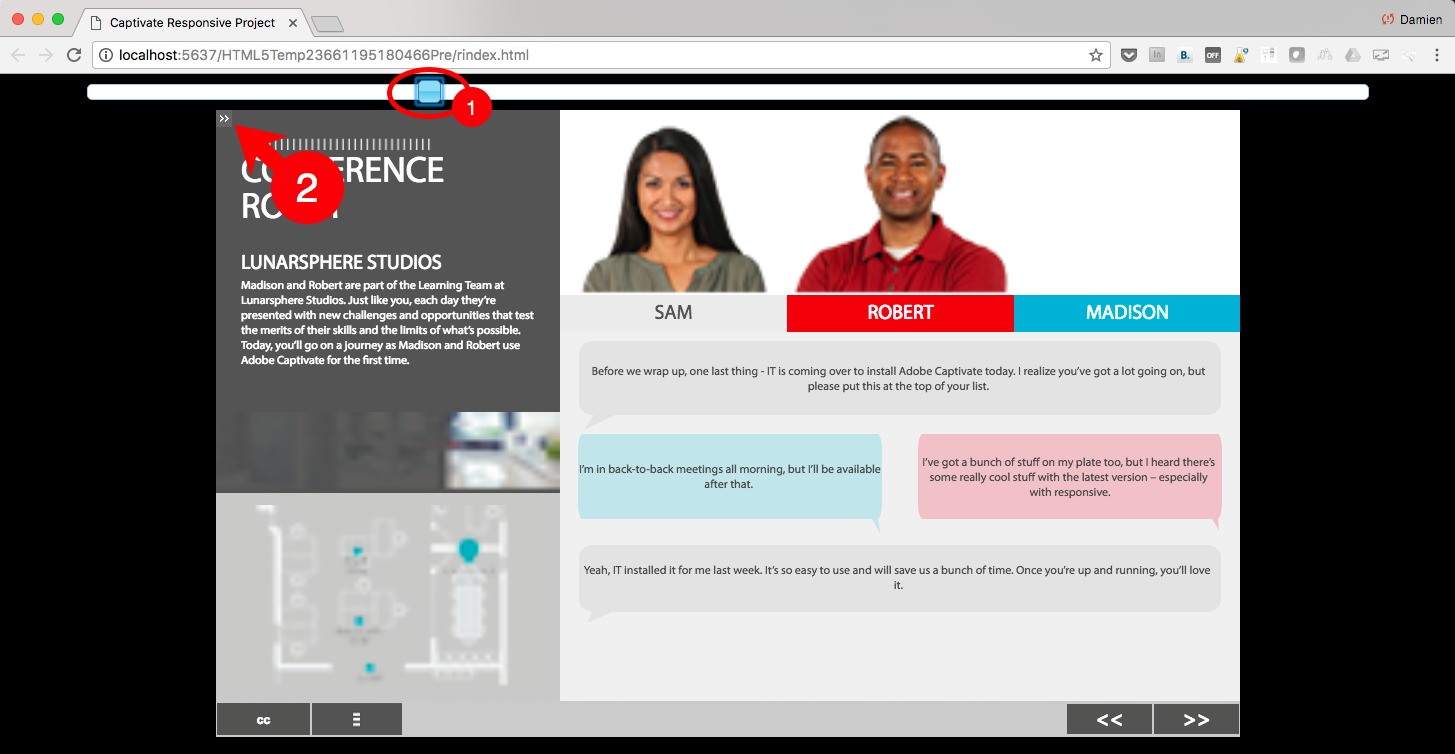
- Preview the whole project in the web browser and use the slider above the preview to change the size of the stage (see 1 in the following screenshot). Note how the elements of the various slides of the project are rearranged on the smaller screen sizes.
- During the preview, also note the very small double arrow icon in the top left corner of the preview (see 2 in the following screenshot). This icon is used to toggle the Table of Contents on and off.
- When the preview is finished, close the web browser and return to Captivate.
If you have worked with Adobe Captivate before, this project uses a brand new Responsive Design approach. We have used the exciting new Fluid Boxes of Adobe Captivate 2017 to define how the course will look on different devices.
You will learn more about Responsive Projects and Fluid Boxes in Chapter 10, Creating a Responsive Project.

The special previewing features of the Responsive Projects let you test the responsiveness of your project during the development phase, but they have one major disadvantage. Because you preview the project using the default browser of your desktop or laptop computer, you can't experience the course on an actual mobile device.
The best test drive for such a project is to view it on a mobile device using a touchscreen and tap actions (as opposed to the mouse pointer). Unfortunately, this requires using special tools such as a web server. Setting up these tools is way beyond the scope of this book, but if you have such a server available, use it to experience your project on your tablet or Smartphone.
Browsersync is an excellent tool to test your responsive projects on your actual mobile device. Browsersync can be downloaded for free at https://www.browsersync.io/. Unfortunately, Browsersync was designed as a web developer tool. It requires some configuration and the use of the command line to be used.
Experiencing the Introduction to Fluid Boxes project
This is the last sample project for you to experience before wrapping up this chapter. Use the following steps to open and preview this project:
- Open the Chapter01/Introduction to Fluid Boxes.cptx file.
- Use the Preview | Project icon on the Toolbar to preview the entire project in the Preview pane of Captivate.
This has been entirely developed in Microsoft PowerPoint and converted into a Captivate project using Captivate's ability to import PowerPoint slides. You will learn about importing PowerPoint presentations in Captivate in Chapter 11, Using Captivate with Other Applications.
- Use the File | Close All menu item to close every open file. If prompted to save the changes, make sure you do not save the changes to these files.
After viewing these sample applications, you should have a pretty good idea of the tools and general capabilities of Adobe Captivate. Before moving on, let's summarize what you have learned from these sample courses:
- Captivate is able to capture the actions you do on your computer and turn them into slides using a sophisticated capture tool based on screenshots.
- A demonstration is a project in which the learner is passive and simply watches the onscreen action.
- A simulation is a project in which the user is active.
- Audio and video can be imported to Captivate. The application also features Text-To-Speech and Closed Captioning.
- Question Slides can be created in Captivate. These Question Slides can be stored in Question Pools to create random quizzes.
- Other objects that can be included in a Captivate project include Text Captions, Highlight Boxes, Smart Shapes, Images and more.
- Captivate contains many interactive objects. Some of them are able to stop the course and wait for the user to interact.
- A Video Demo is not based on slides. It is a video file that can be published as a standalone .mp4 file or uploaded to YouTube or other video applications.
- Video Demo projects use the .cpvc file extension and have a specific user interface.
- A Responsive Project is able to adapt itself to the screen on which it is viewed. You can use the new Fluid Boxes of Captivate 2017 to decide how the elements of the slides of the project should be rearranged on various screen sizes.
- Captivate is able to import PowerPoint slides, making it very easy to convert an existing PowerPoint presentation into an interactive Captivate project.



