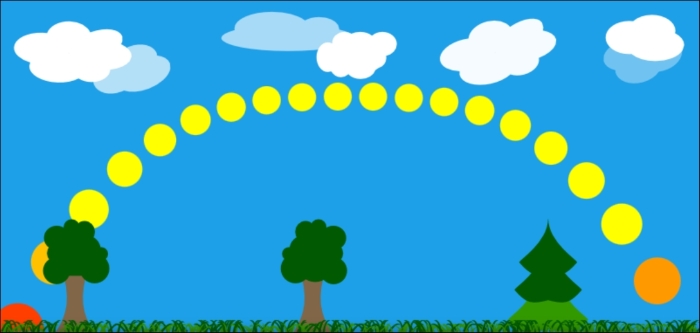
The animation of the sun looks almost perfect right now. We can still improve it, though. If you look into the sky in the early morning and then again at noon, you will notice that the sun appears much bigger during sunrise or sunset compared to its size in zenith. We can simulate that effect by scaling the object.
In our scene document, add another sequential animation that operates on the scale property of the sun:
SequentialAnimation on scale {
NumberAnimation {
from: 1.6; to: 0.8
duration: dayLength/2
easing.type: Easing.OutCubic
}
NumberAnimation {
from: 0.8; to: 1.6
duration: dayLength/2
easing.type: Easing.InCubic
}
}
In this section, we just followed the path set for an earlier declaration—the vertical movement of the stellar body influences its perceived size; therefore, it seems like a good decision to bind the two animations together. Notice that instead of specifying a new property value...



