As an example, let's rotate itemB and itemC by 45 degrees counter-clockwise. For itemB, the function call would look like this:
itemB->setRotation(-45);
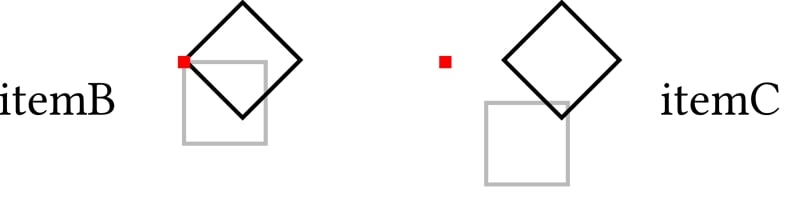
The setRotation() function accepts qreal as the argument value, so you can set very precise values. The function interprets the number as degrees for a clockwise rotation around the z coordinate. If you set a negative value, a counter-clockwise rotation is performed. Even if it does not make much sense, you can rotate an item by 450 degrees, which would result in a rotation of 90 degrees. Here is what the two items would look like after the rotation by 45 degrees counter-clockwise:

As you can see, the rotation has its center in the item's origin point. Now you could run into the problem that you want to rotate the rectangle of itemC around its center point. In such a situation, you can use setTransformOriginPoint(). For the described problem, the relevant code would look like this:
QGraphicsRectItem...



