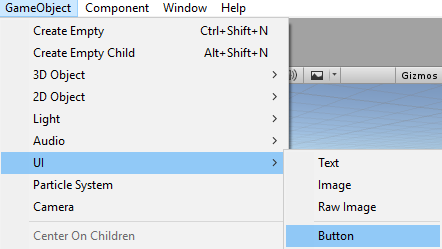
In the last chapter, we saw how to add text to the scene. However, we can also add buttons to the scene. The button creation process is the same as for creating a text UI. Go to GameObjects | UI | Button:

A button will be created in the scene, as shown in the following screenshot:

A button will have a Canvas, a Button, and a Text component. If you are creating a button in a scene where a Canvas component already exists, it will just use the current Canvas and create the button beneath it.
We have the Canvas component from the previous chapter. Click on the button in the Hierarchy window.
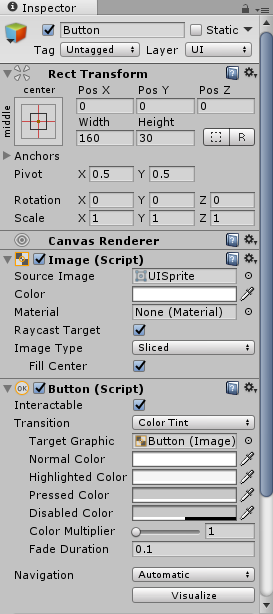
The button has Rect Transform, Canvas Renderer, Image (Script), and Button (Script) components. We have already come across the Rect Transform and Canvas Renderer:

You can specify the image of the button in the Image (Script) component. To set the image, you will import an image and convert it to Sprite types. You can only assign it to the source image after you have assigned...



