Logging is an effective means of assisting with debugging by providing visibility into variable values at various points throughout your code, and this applies whether you're working with client-side or server-side code.
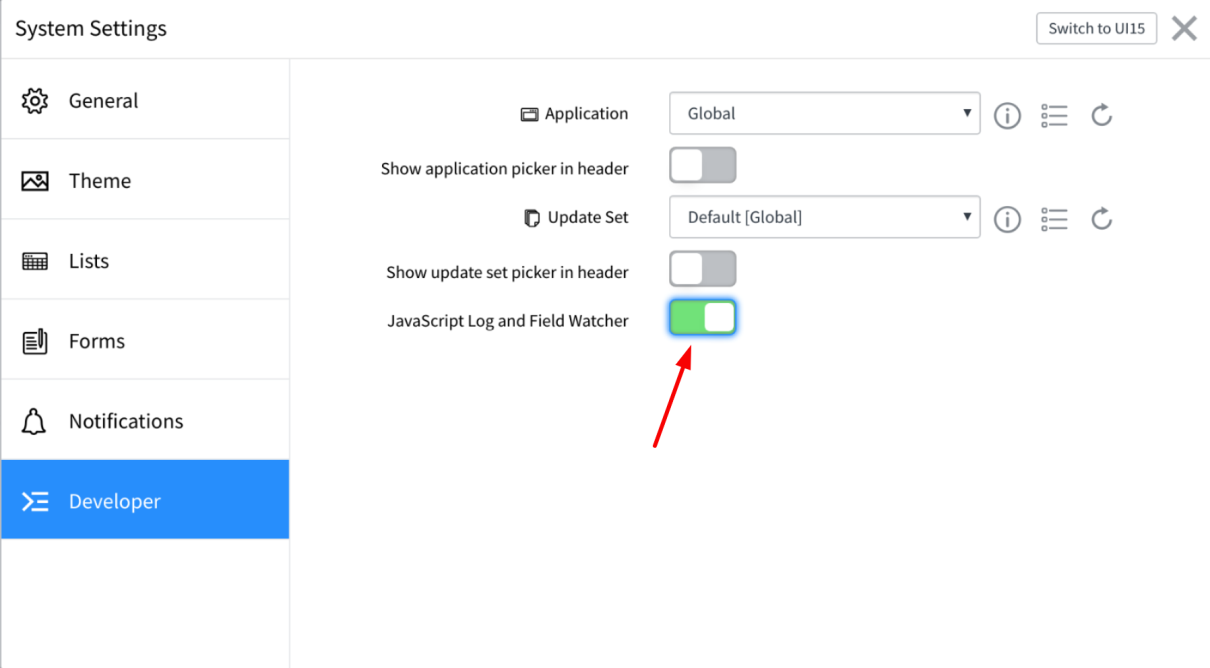
There are some troubleshooting tools that straddle the line between client-side and server-side; one of which is the JavaScript Log and Field Watcher. You can enable this tool by clicking on the System Settings sprocket at the top-right of the ServiceNow interface, going to the Developer tab, and then clicking the toggle:

Once enabled, you may want to resize the JS Log and Field Watcher panel by clicking Medium or Large at the top-right of that panel.
When this is enabled, the JavaScript Log and Field Watcher will display at the bottom of the interface. Much of what you'll find in the JavaScript Log is what you would also find in your browser's console log, but the Field Watcher will display debugging information about a specific field you select. This...



