The most basic components of the UI are the Text and Image objects. While you can add interaction to them, for the most part, these will be static objects in your UI that display information to the player.
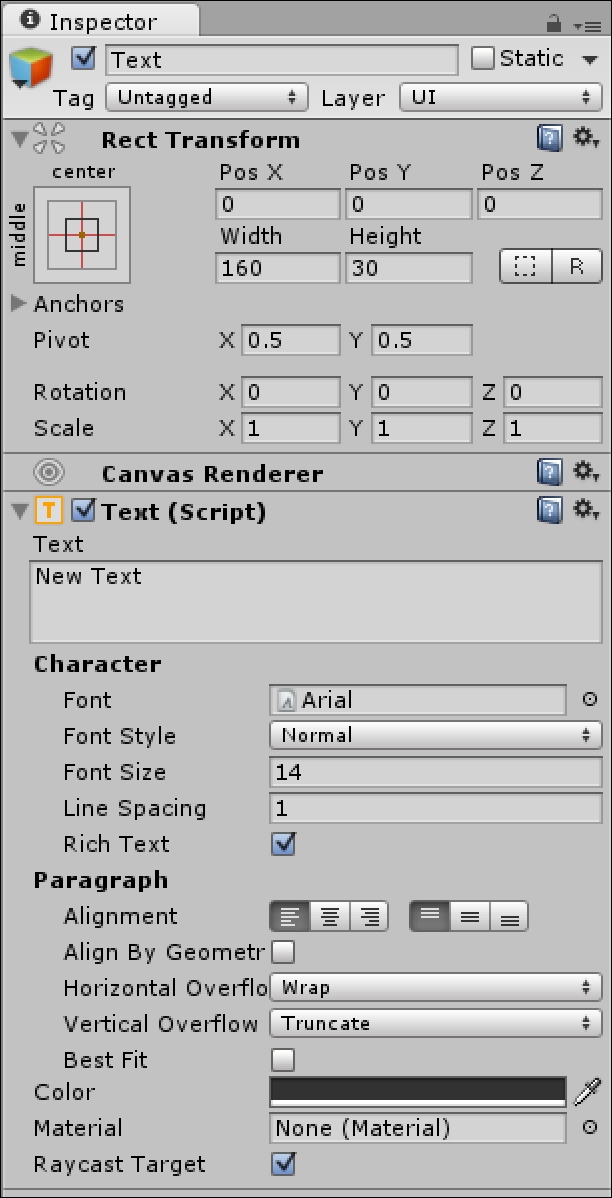
The UI Text object allows you to place blocks of text on the Canvas. From the Text component, which is automatically attached to any UI Text object you create, you can control all of the properties of the text, as shown in the following screenshot:

You can also adjust these individual properties through code by accessing the Text component. The default font for all text is Arial, but if you want to use any other font, you will have to import the font into your project.
When you create a UI Image, an object with the image component on it will be automatically added to your Canvas. It will initially appear as a white square until you replace the source image. The source image must have its Texture Type in its import settings set to Sprite (2D and UI) to be...



