It is quite worthy to note that most drag-and-drop samples or tutorials illustrate features with UI components that are already rendered and visible on screen. However, we may sometimes need to drop something on a target that may not currently be visible on the screen. A good example would be dragging a component from the currently selected tab item in a tabbed view, to another tab item. The contents of the target tab item are not visible on the screen because it is not selected, and yet we want to drop our component in it. Such a DnD implementation may be useful when implementing a task board application, where we want to drag tasks from a "tasks in progress" tab to the "tasks done" tab.
The following screenshot shows the process of dragging a tab by its header:

The following screenshot shows the Tab 5 dragged by its header and inserted over Tab 3:

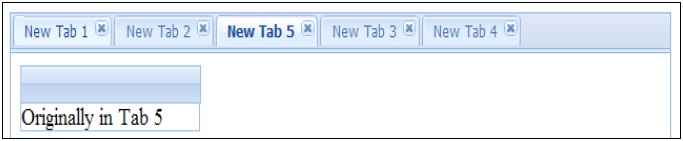
The following screenshot shows the process of dragging an item from Tab 3 into Tab 5. The dragged component from...



