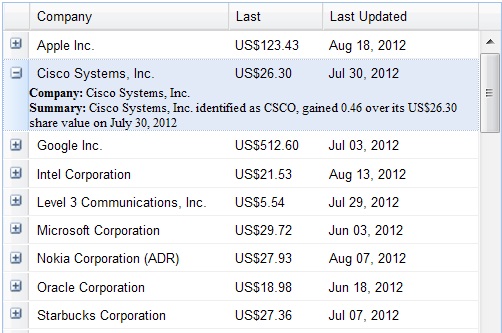
RowExpander is one of the many plugins used to tweak the default behavior of a GXT Grid component. It adds an additional column to the said grid (it actually extends ColumnConfig) with a tiny button used to toggle an extra area placed underneath each row so that more data or content about each row in the grid can be placed in this extra area. The GXT Grid component was discussed in Chapter 7, Venerable Grid Component.
The RowExpander plugin employs the use of templates in the formatting of the data it renders, and while not a RowExpander requisite, we could use a ModelProcessor to prepare the data that will eventually be handed to the template.

Instantiate a RowExpander and then invoke its setTemplate() method passing in an XTemplate object created with the template string representing the format you want/prefer. As with most grids, set up a collection of ColumnConfig objects (the Grid columns) and add the RowExpander object to it (yes add...



