Displaying grid records in groups can give the user powerful insight into their data especially when combined with sorting. However, the default rendering style of GroupingView may not meet the requirement of the user. Thankfully, GXT provides a mechanism that allows customization on the rendering and formatting of grouped data thereby giving the user better gratification.
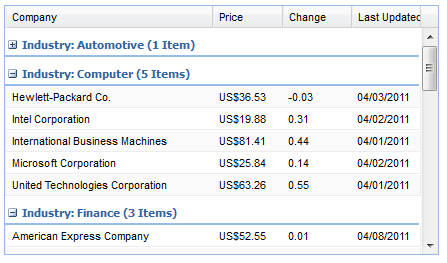
In a grid of company stocks grouped by an industry column, we could customize the groupings so that the number of items in each grouped will be displayed.

Create a grid with GroupingStore instead of the standard ListStore and invoke groupBy() on the store to set the initial column on which to perform the grouping. Afterwards, create GroupingView and optionally call its setShowGroupedColumn() method with false to hide the column the data is been grouped in. Implement the GridGroupRenderer interface and its render() method to customize the group formatting; pass this renderer...



