Anyone with more than basic knowledge of HTML and the web probably knows that the standard HTML form element provides a decent level of functionality for data entry and processing. However, it really comes out shy in the layout of input elements and validation of data entries, thus requiring all sorts of JavaScript and DOM hacks.
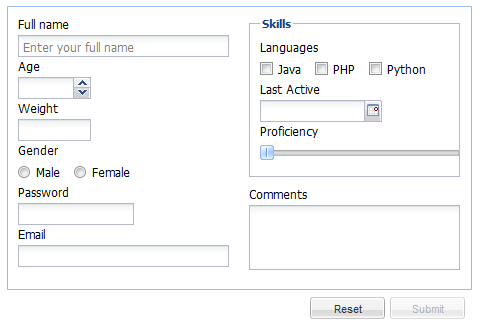
The GXT FormPanel not only provides a very rich collection of input controls, but also has a mechanism for adopting other UI widgets into form input controls (AdapterField) and mashing several fields together to compose new ones (MultiField). With a GXT FormPanel and its Field implementations, you also get in-built validation enforcement and you can layout your fields in any fashion your want.