It is almost natural for web developers to organize their UIs into regions; for example, header (top or north), footer (bottom or south), say navigation or adverts (left and right or east and west), and the center which is for serious stuff. As a result of this need, many UI toolkits have come up with all sorts of imaginable ways to help developers easily divide up the browser or a container into regions which they can further nest to conjure truly complex UI arrangements.
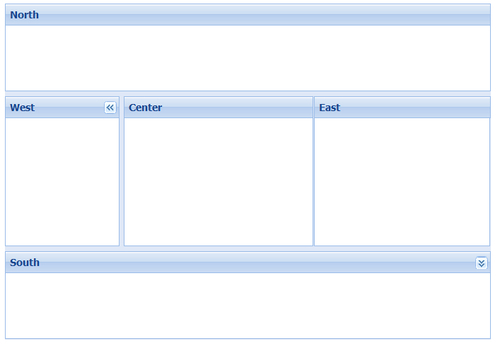
BorderLayout is GXT's simple yet powerful solution to what the web has been trying to solve with HTML tables and CSS grids. It allows components to be added to a container with LayoutRegion which can be NORTH, EAST, SOUTH, WEST, or CENTER. The only catch to using this layout is that if it has only one child component then it must be placed in the center region with LayoutRegion.CENTER.