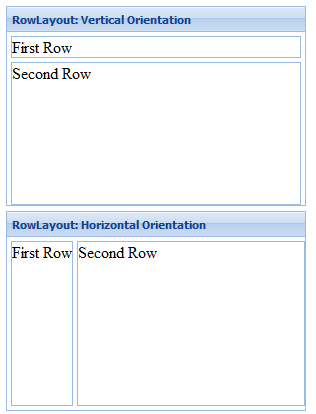
RowLayout renders a container's components in a single vertical or horizontal row. It is very flexible and allows configurable options for height, width, and margins for each child component.
RowLayout supports both pixel and percentage based measurement values using a RowData (LayoutData) object. A value from 0 to 1 (inclusive) is treated as a percentage while values greater than 1 are treated as pixels. However, the size of a component will be determined from the component itself (computed size) if given a RowData value of -1, for either the height or the width (but not both), thus allowing the component to decide its size and not the layout.