Tabs are inspired by their use in filing cabinets, where they separate sections of files. Although they are not really different from a normal horizontal bar, the shape of the tabs makes the menu less boring and more visually distinguishable and intuitive.

The most frequent use of tabs is in a horizontal menu. The tabs are then used to separate categorized information. Another use is to show a (partial) view of one object, for example, when showing a product page with sections about features, design, connectivity, and so on.
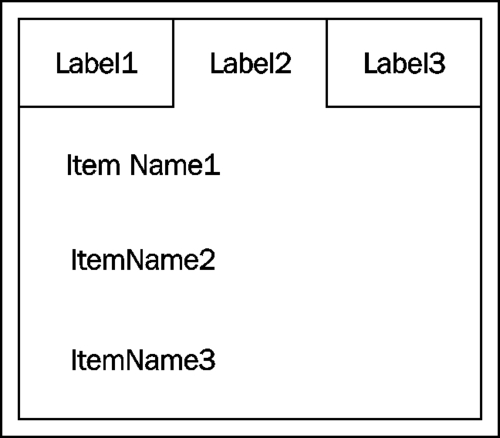
The information placed in the tab pane belongs to the selected tab and can have its own subnavigation. The currently selected category is highlighted by using a contrasting color, a shape, a size, or a typeface. It is best to create the needed contrast by using combinations, such as color and shape. Connecting the selected tab to the area underneath it, say by making both the area and the tab the same background color, the relationship is enforced even...



