Forms are the most popular way of making web pages interactive. If you've been on the Internet for a while, you've probably filled out a number of online forms. Forms are used to obtain information from visitors, and like forms on paper, a form on a web page allows the user to enter the requested information and submit it for processing (fortunately, forms on a web page are processed much faster).
While other elements within a web application give style and meaning to what is being viewed, a form adds interactivity such as taking orders, surveys, user registration, and more.
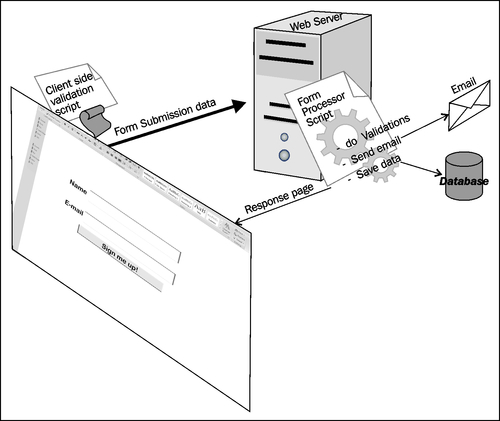
A standard web form has two parts: the HTML frontend and a backend form processor. The HTML frontend part handles the presentation while the backend handles the form submissions (such as saving the form submissions into a database, sending e-mails, and so on).

The GXT FormPanel does exceedingly more than its often bare HTML counterpart (watch out for HTML5), providing richer input widgets, better layouts...



