There are three built-in themes in the standard GXT distribution: Blue (the all too familiar default), Gray, and Slate. Each of these themes (and any other for that matter) encapsulates a set of images and CSS for the peculiar styling it performs on the UI components.
Although GXT comes with the Blue theme set as default, we can easily change it to any other theme that we deem appropriate; after all it just takes a single line of code.
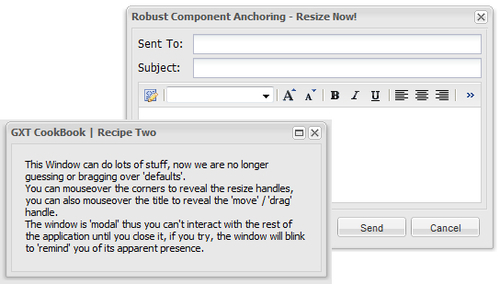
The following screenshot shows components using the gray theme:

The GXT system expects that theme resources will reside under a gxt folder within the web applications root directory and unless otherwise stated by a custom theme. The GXT system will look at this default location whenever it needs to load a theme, therefore one must ensure that things are properly set up upfront.
1. Ensure that there is a
gxtfolder on the floor of your web application'swardirectory, if not, make one.2. Copy the
imagesfolder (which contains...



