The default GXT Grid component allows record selection out of the box with its internal usage of GridSelectionModel which is configured with SelectionMode.MULTI to allow multiple record selections on the grid. This explains why GXT Grid (unless otherwise configured) allows you to select a row by clicking on it and also allows contiguous row selection by holding down the Shift key. You can equally select specific records if the Ctrl (control) key is down.
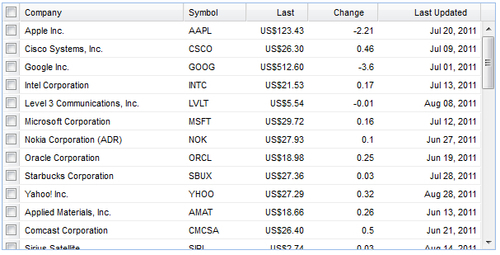
CheckBoxSelectionModel is a plugin that derives from the previously mentioned GridSelectionModel and then provides a column of checkboxes such that there is a checkbox for each record used to select, and more importantly, also deselect the record. It also places a checkbox in the column header that allows selection or de-selection of all records in the grid at once.
The CheckBoxSelectionModel plugin makes it super easy to select and de-select as many records as possible in a grid.