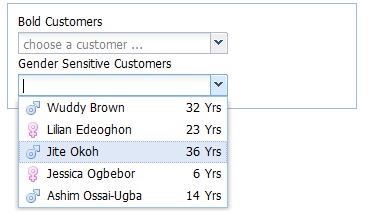
The GXT ComboBox widget uses a ListView object which in turn uses a Template to render the drop-down list presented by the combo. Perhaps you've thought of a combo that displays a list formatted a certain way, such as a list of customers with all parts of their names or only last names bold and italicized for emphasis. What about a combo of countries with an icon of their flag shown on the left-hand side, the country name in the middle, and a computed value (for example, GDP) showing on the far right.
These and more can be achieved in ComboBox as well as other data-bound GXT widgets that render items directly or indirectly with templates, like the case of a ListView. Combining such flexible data formatting with the power of a ModelProcessor used to compute values into data objects means the possibilities are endless.