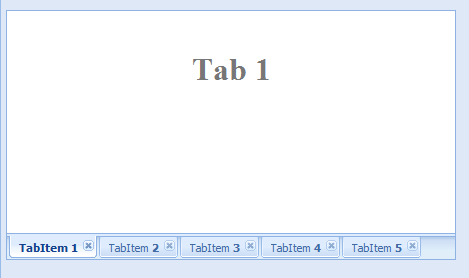
Tabs are usually displayed at the top of the tab panel, however sometimes we might want to use a different tab position. GXT supports two different tab positions: top and bottom. In this recipe, we will show you how to create bottom navigation tabs.

It turns out that this is achieved with just a single line of code...ok, not really!
The following code will create the bottom navigation tab:
TabPanel tabPanel = new TabPanel();
tabPanel.setHeight(450);
tabPanel.setCloseContextMenu(true);
// the magic line
tabPanel.setTabPosition(TabPanel.TabPosition.BOTTOM);
for(int i = 1; i <= 5; ++i){
TabItem aTab = new TabItem("TabItem <b>" + i + "</b>");
aTab.setClosable(true);
aTab.add(new HtmlContainer("<h1>Tab " + i + "</h1>"));
tabPanel.add(aTab);
}
/*
* GxtCookbk is the application's entry point class.
* We access its main content panel using the
* static GxtCookBk.getAppCenterPanel() call.
* We add the tabPanel to the main content...


