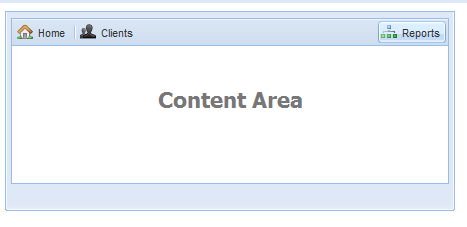
Ok it's actually a toolbar of tools or better still components, not like a chocolate bar or candy bar of tools which would not be so tasty after all. So how do you build a toolbar of components (mainly buttons anyway), with sections delimited by separators and the likes, common with real toolbars. Well, ToolBar is basically a container to place components in some sort of order and layout, so that there's one place the user can access actions to be performed on the content being viewed.

Create a ToolBar widget, create some buttons, and add the buttons to the toolbar. The toolbar component can then be added to a ContentPanel.
ToolBar tBar = new ToolBar();
Icons ICONS = GWT.create(Icons.class);
// Add the buttons
Button homeBtn = new Button("Home", ICONS.home());
tBar.add(homeBtn);
tBar.add(new SeparatorToolItem());
Button clientsBtn = new Button("Clients", ICONS.people());
tBar.add(clientsBtn);
tBar.add(new FillToolItem());
Button reportsBtn = new Button...


