Buttons are usually placed next to each other in a horizontal fashion (rarely vertically which often requires a special layout), and by default at the middle (centre) of their section within the container they provide actions for. If we can only present buttons this way in our apps, then they'll look down-right boring no matter what they can do. Thankfully, GXT gives us more options for alignment.

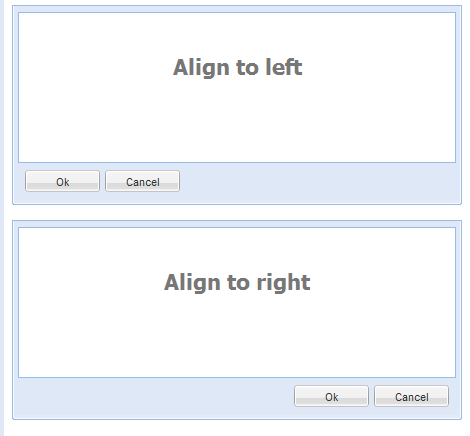
I want to show how to snap buttons to the left-hand side or right-hand side in ContentPanel and it only takes one line to configure it.
/*
* We create a content panel and size it.
*/
ContentPanel ctPanel = new ContentPanel(new FitLayout());
ctPanel.setSize(450, 200);
ctPanel.setFrame(true);
/*
* remove the header from the ContentPanel
*/
ctPanel.setHeaderVisible(false);
/*
* set the ContentPanel's background and margin using CSS.
*/
ctPanel.setStyleAttribute("marginBottom", "15px");
ctPanel.setStyleAttribute("backgroundColor", "white");
/*
* Create an inner container...


