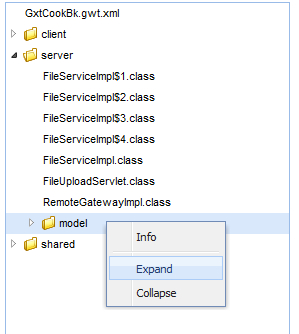
Context menus are used to provide context-specific menu options on GXT Component objects, and since TreePanel is derived from BoxComponent, which is of course a descendant of Component, we can leverage the Component API to provide context menus for TreePanel, allowing users to right-click on a tree node to see what more they can do with that node, apart from just staring at it.

Simply create a Menu object and add MenuItem objects to the Menu object; then, set the Menu object as a context menu on the TreePanel instance by using its setContextMenu() method.
// set up the store and tree
final TreeStore<FileModel> store = new TreeStore<FileModel>();
// set up tree
final TreePanel<FileModel> tree = new TreePanel<FileModel>(store);
tree.setSize(285, 450);
tree.setBorders(true);
tree.setDisplayProperty("name");
// set up context menu
Menu ctxMenu = new Menu();
tree.setContextMenu(ctxMenu);
MenuItem info = new MenuItem(...


