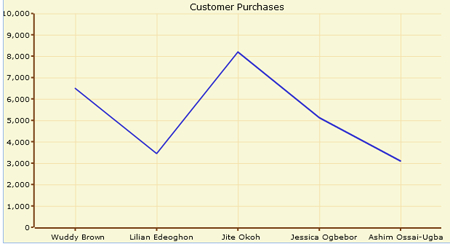
The line chart is a simple yet very useful visualization that draws a line across the calibrated points of intersection on both axes such that it becomes easier for one to see a sequence or path flow for the data. It is mostly used to show the occurrence of data over time but it can be well suited for other purposes.

Create a Chart object with the correct path to the open-flash-chart.swf file, then create a ChartModel and a LineChart configuration object. A XAxis and then a YAxis object configured with an appropriate range need to be set on ChartModel using the setXAxis() and setYAxis() method respectively. Once the model is set on the chart with the chart's setChartModel() and the chart rendered onscreen with a LayoutContainer, we can then add a line when the data is ready by invoking lineChart.addValues() while not forgetting to set up reasonable labels on the x axis using xAxis.addLabels().
@Override
public void onApply() {
// create the Chart object...


