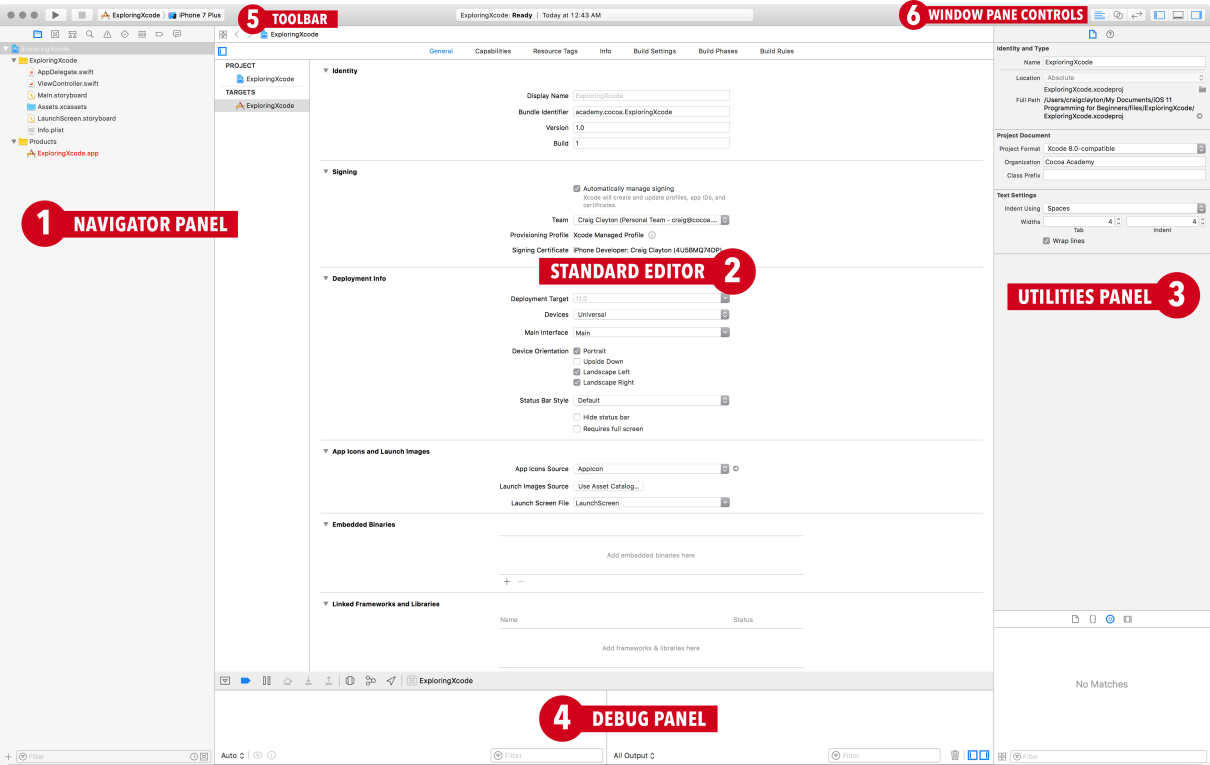
Your project is now open and it is time for us to get familiar with all of the panels. If this is your first time in Xcode, then it will probably be a bit overwhelming for you. Therefore, we will break it down into five parts:
- NAVIGATOR PANEL
- STANDARD EDITOR
- UTILITIES PANEL
- DEBUG PANEL
- TOOLBAR
- WINDOW PANE CONTROLS

The primary use for the navigator panel is to add new files and/or select existing files. The other icons are used from time to time; we will cover them as we need them.
The standard editor is a single panel view used to edit files. The standard editor area is the primary area in which you will work. In this area, we can view storyboard files, see our Swift files, or view our project settings.
The utilities panel can be a bit confusing when you first use Xcode, because this menu changes based on what you have selected in the standard editor. When we start building an app, we will dig deeper into this. For now, just know that the utilities panel is made up of the inspector pane at the top and the library pane at the bottom. The inspector pane allows you to change the attributes or properties of things you put in your storyboard-the library pane allows you to insert objects, image assets, and code snippets into your app.
The debug panel will allow us to see log messages from our app. You will become very familiar with this panel by the time you finish this book. The debug panel is one of the greatest tools for getting feedback on what your app is doing or not doing.

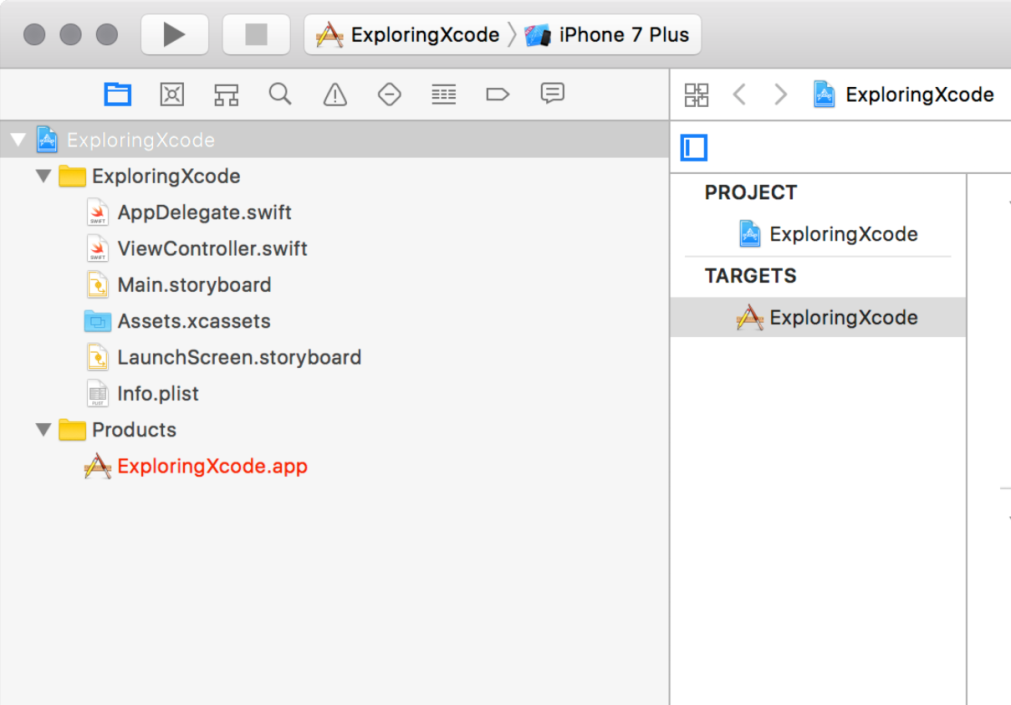
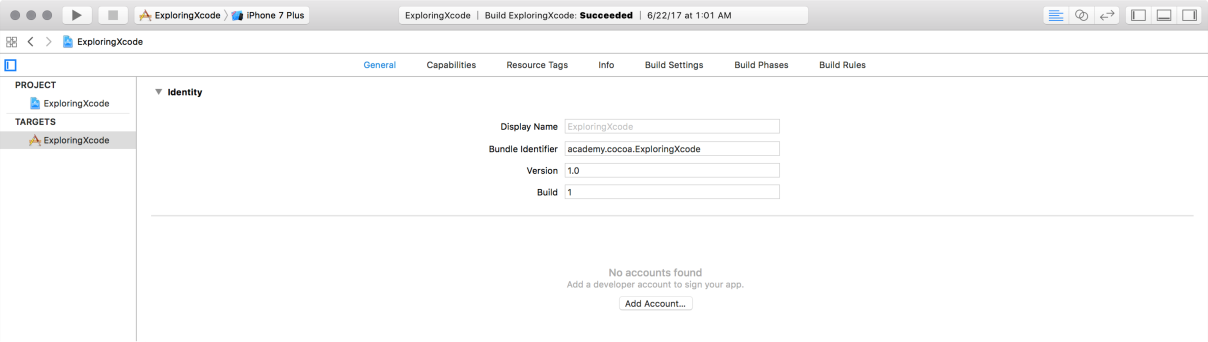
First, we have a play button, which is how we launch our app (or use cmd + R). Next, you will see a stop button, which will not be active until you run your app. This stop button (or cmd + .) is used to stop your app from running. To the right of the stop button, you will see your target (your project name) along with the current Simulator selected. If you click on your project name, you will see a screen similar to this:

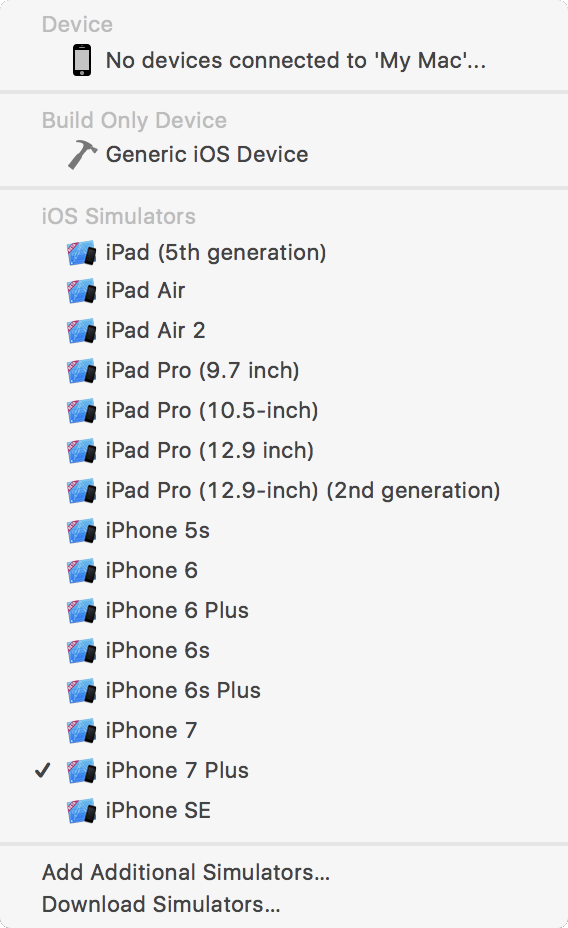
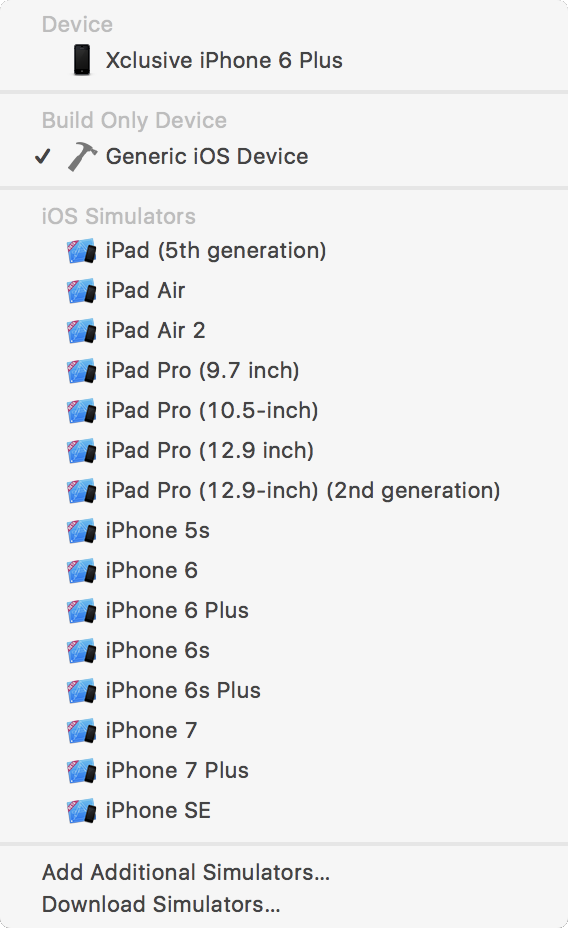
This drop-down menu, which we will call the Device and iOS Simulators drop-down menu, allows you to change your Simulator type. For the purposes of our project, select iPhone7 Plus as your Simulator and then click on the play icon (or use cmd + R) to run your app. Your app will be blank and will most likely not fit the entire screen (unless you are on a large screen).
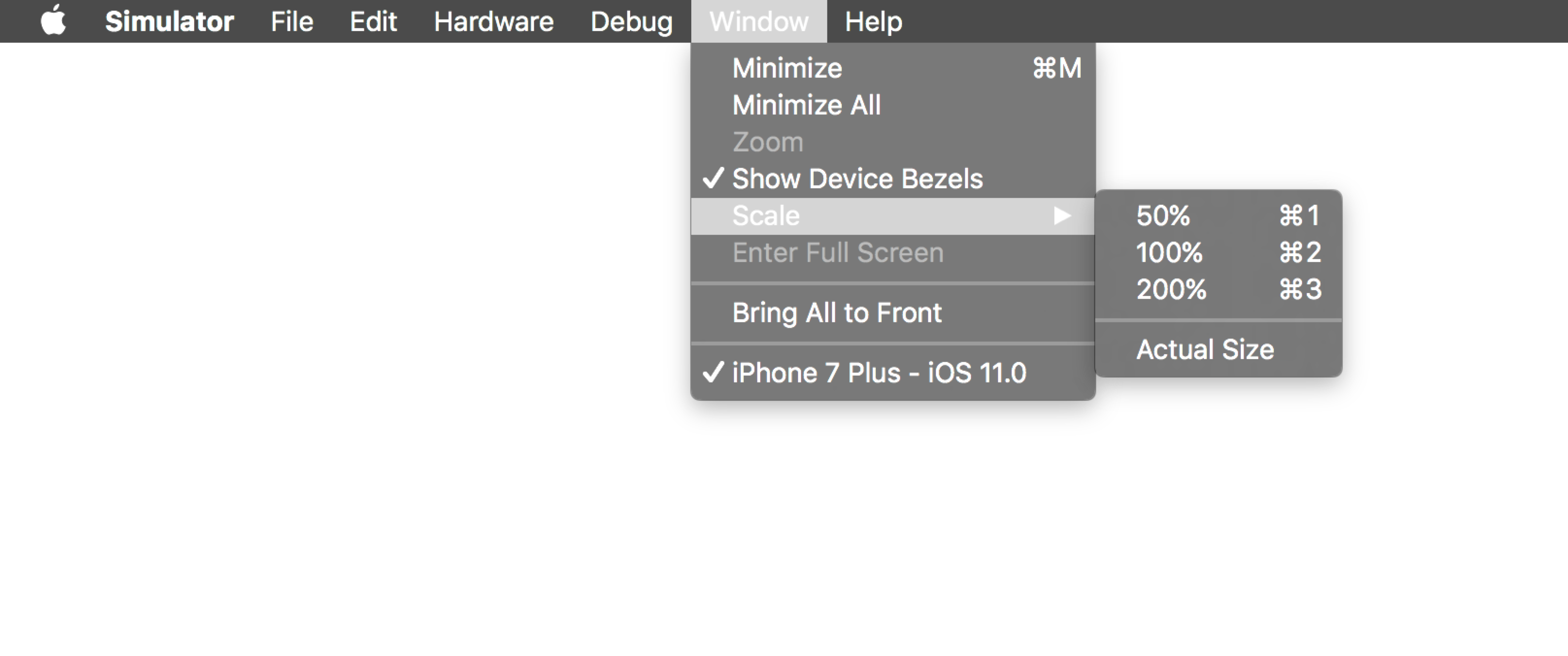
In order to see the entire screen, you can scroll right and left; however, doing this gets harder once you have elements in your app. So, an alternative to scrolling is to resize your app to fit the screen. We can do this by going to your Simulator menu and navigating to Window | Scale:

Here, you will be able to scale from 200% to 100%, or 50% (select whichever percentage allows the app to best fit your screen size).
Now, let's return to Xcode and select the stop button (or use cmd + .).
If you use the keyboard shortcut, make sure Xcode is in focus; otherwise, this shortcut will not work. I work on a 15-inch MacBook Pro Retina - therefore, when I am working on an app, I will use the iPhone 6 or iPad Air 2 simulator in landscape. They both fit nicely on my screen without having to resize either.
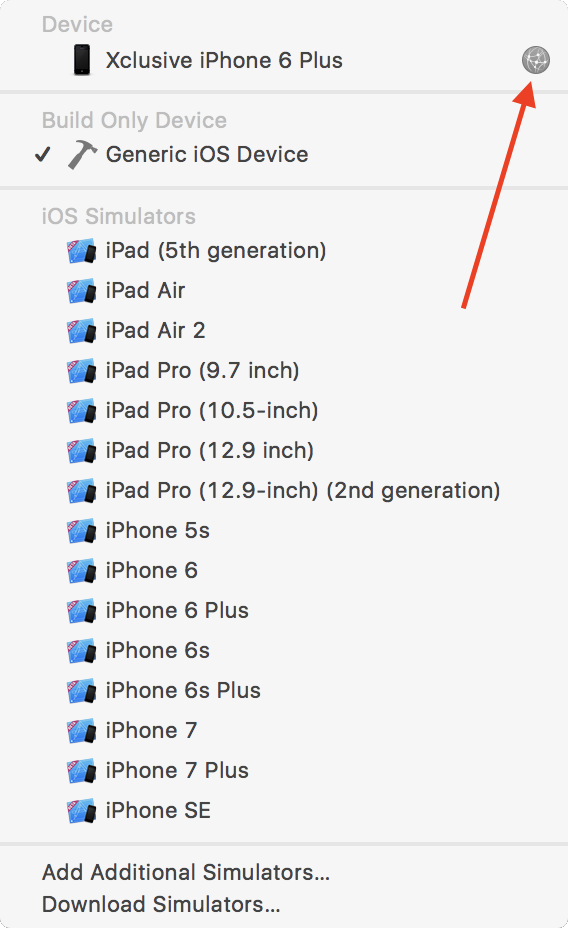
In addition to the Simulator, there is a Build Only Device as well as a Device section, both at the top of the Device and Simulator drop-down menu that was shown earlier in this chapter. Note that, for our purposes, you will only need a Simulator while we are building the app; however, you can add an iOS device if you would like (see under iOS Device).
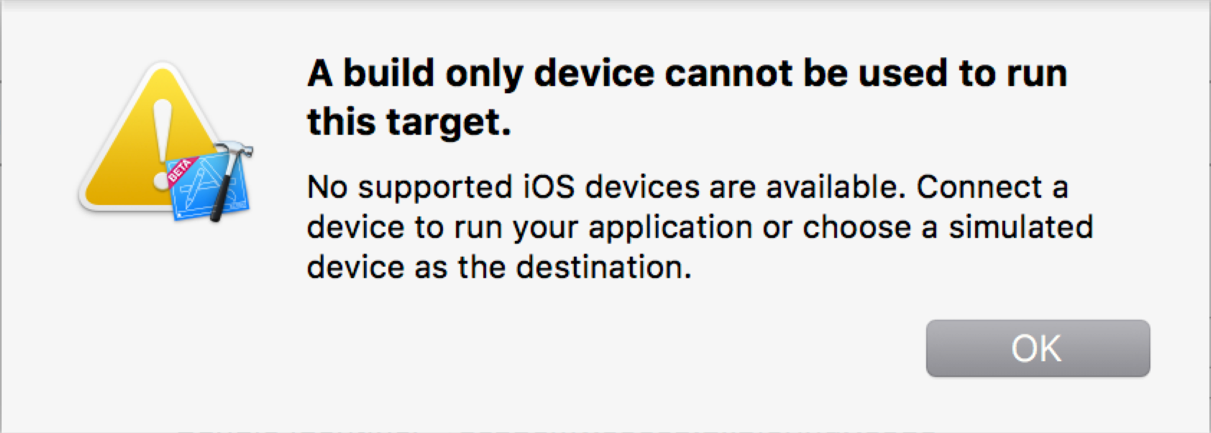
The Generic iOS Device, under the Build Only Device section of the Device and Simulator drop-down menu, is used for when you need to archive your app, which means that you are preparing your app for submission to Apple (either to the App Store or to Test Flight). If you try to select Generic iOS Device now and run the app, you will get the following message:

Therefore, change Generic iOS Device to an actual Simulator, and then you will be able to continue.
If you do not have a device connected to the computer, you will see No devices connected... under the Device section of the Device and Simulator drop-down menu.
As noted earlier, when we start building the Let's Eat app, you will have the option of using the Simulator or connecting a device to Xcode. Using a device is slower; however, the simulator will not perform in the same way as a device will.
In the past, you needed to have a paid account to build your app on a device. Now, you do not need a developer account in order to run the app on your device. Note that, if you decide to connect your device instead of using a Simulator, you will need iOS 11 installed on it. Introduced in Xcode 9 is the ability to connect your phone wirelessly. We will look at the traditional way first and then we will go over how you connect your phone wirelessly.
The following steps are only for those who do not want to pay for the Apple Developer Program at this time:
- Connect your iOS device via USB
- In the drop-down menu, select your device (here,
Xclusive iPhone 6 Plus):

- Wait for Xcode 9 to finish indexing and processing. This may take a bit of time. Once complete, the status will say
Ready. - Run the project by hitting the Play button (or use cmd + R).
You will get two errors that state the following:
- Signing for
ExploringXcoderequires a development team. Select a development team in the project editor. - Code signing is required for product type application in SDK iOS 10.0.
- Signing for
Ignore the specifics of these errors as they basically indicate that we need to create an account and add our device to that account:
- Now, in the standard editor, you will see under
Signingthat you need to add an account:

- Click on
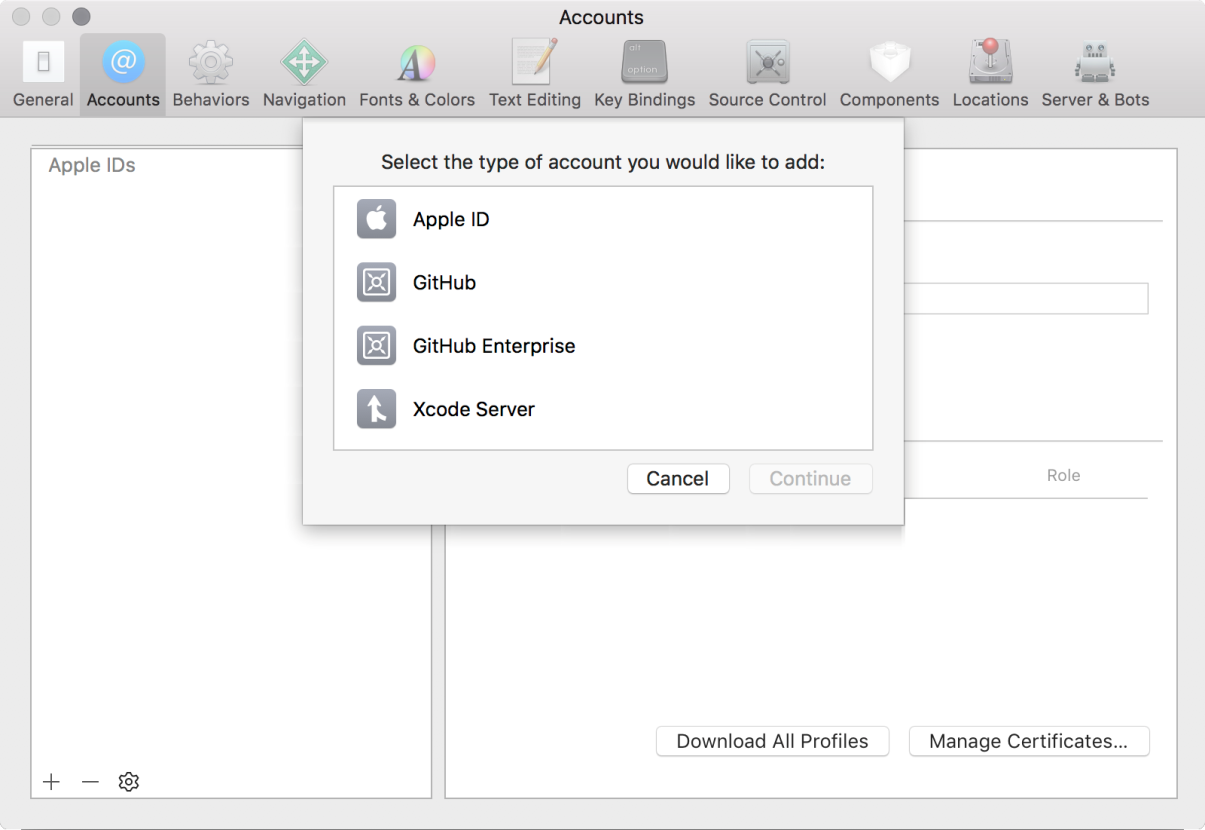
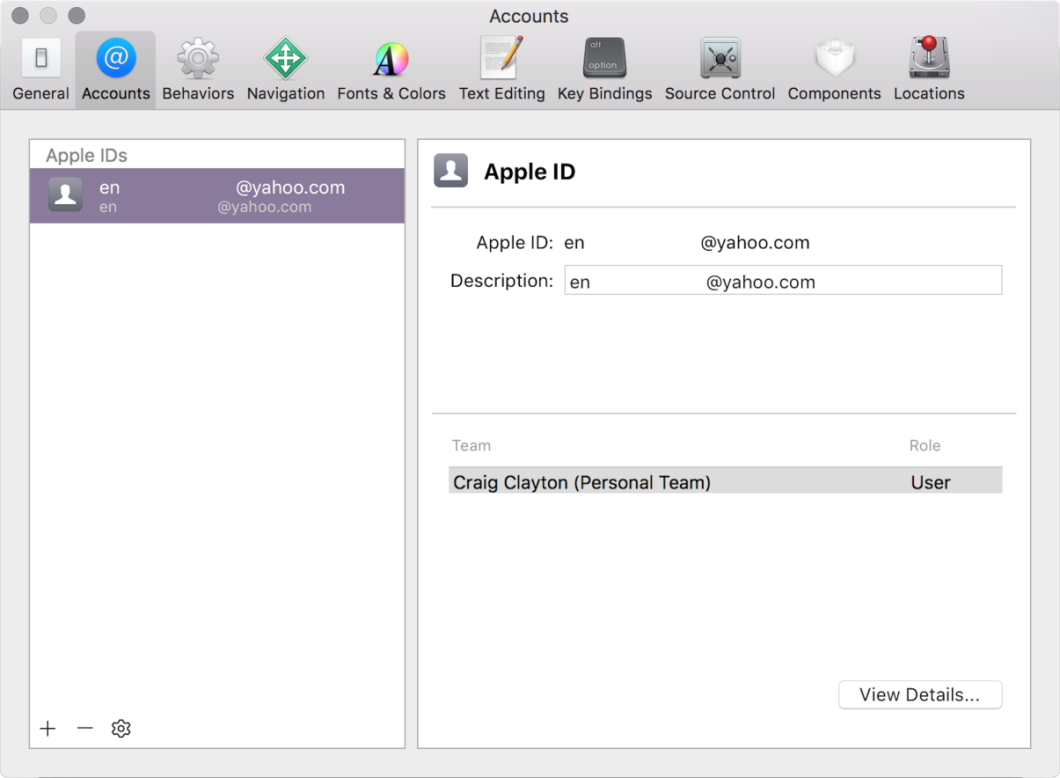
Add Account. If aSign in to Xcode with your Apple IDdialog box does not pop up, inside of theAccountsscreen on the bottom left, click on the+and selectApple ID:

- Then, you will click on
Create Apple ID. You will be asked to enter your birth date, name, email, and password, along with security questions. Make sure that you verify your email before you answer the security questions; otherwise, you will have to come back to this screen and addApple IDagain.

If you already have an account, then, instead of seeing Add Account, you will see a drop-down menu with your account listed. If your device is not connected to this account, you might see a message asking if you would like to add your device to your account.
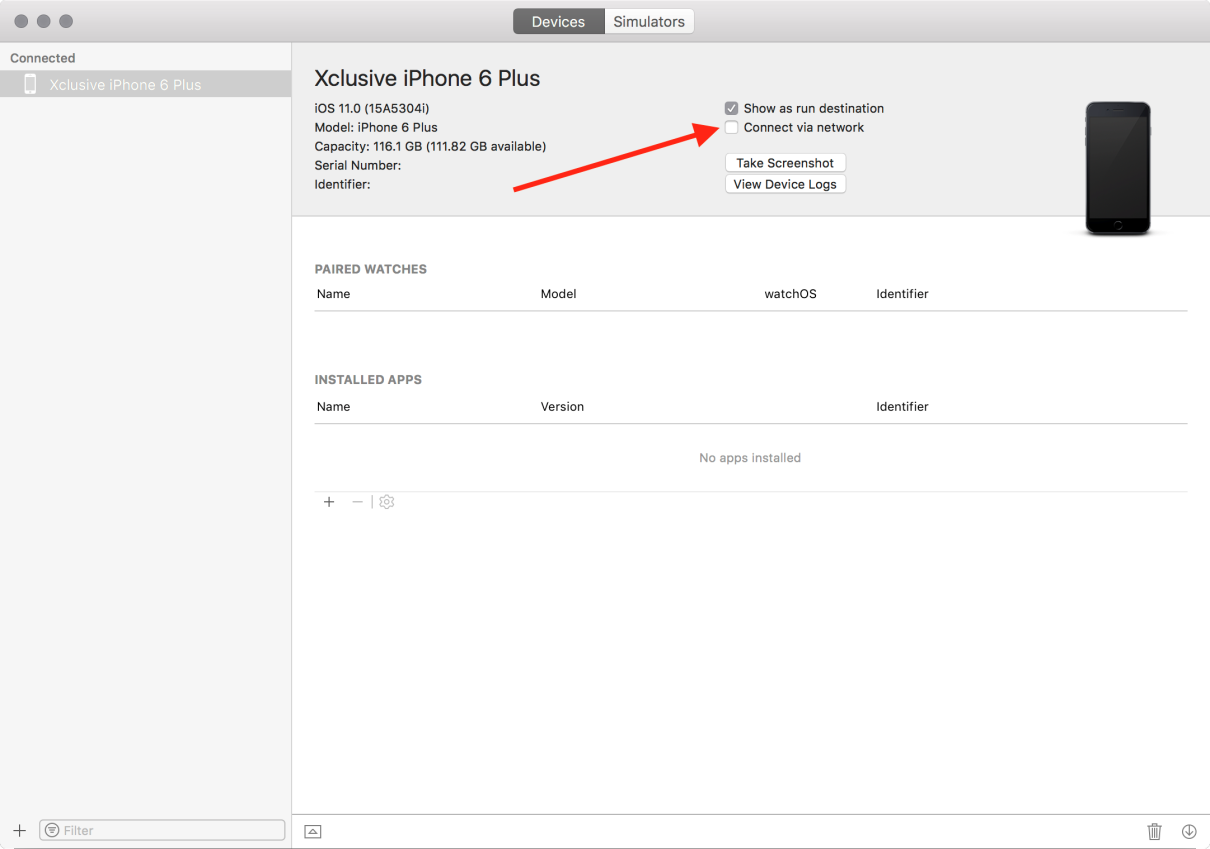
Now that you have your phone and account connected it is easy to get your phone set up to run it wirelessly. With your device already connected via USB, go to Window | Devices and Simulators. Click on the Checkbox marked Connect via network:

Make sure that your phone and your computer are connected to the same Wi-Fi network.
When I first connected to my device, I saw a globe icon in Xcode that lets you know that you are connected via the network.

After a short time, the globe went away. Even if you do not see the icon you can disconnect the USB and your device should still be connected to Xcode (as long as you are connected to the same Wi-Fi network).
You will not need to use a device for the majority of this book; however, depending on the type of MacBook you have, you might need to use a device.
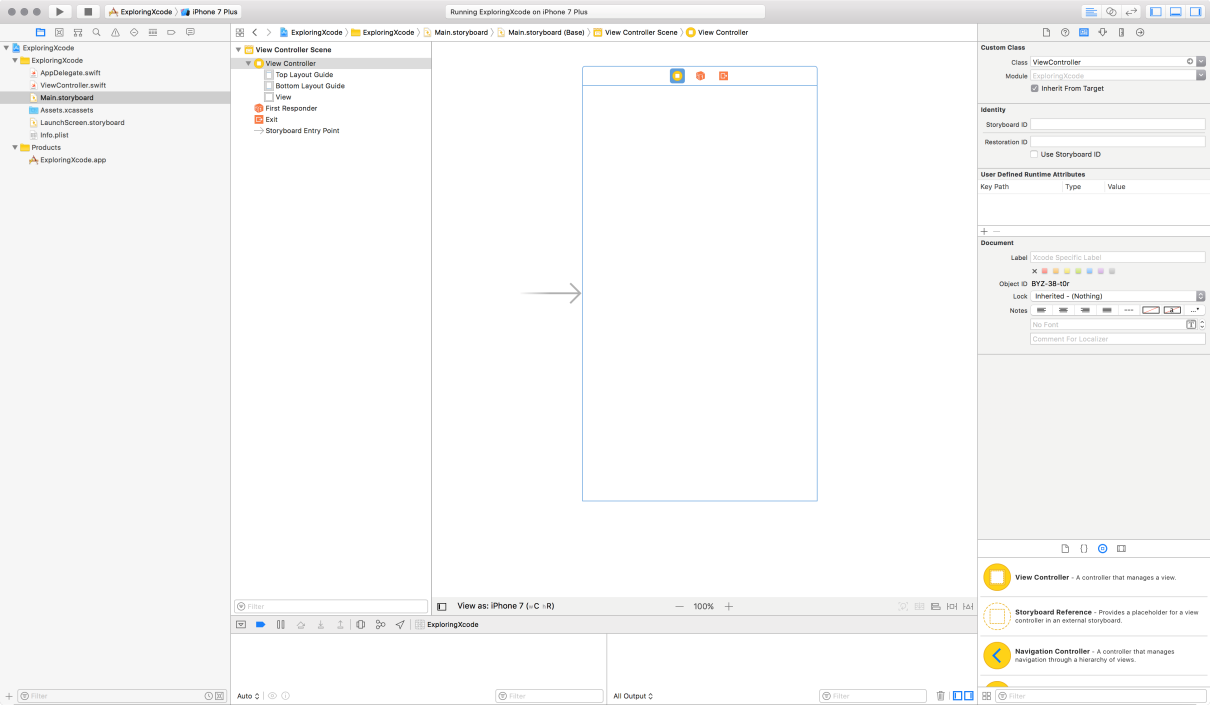
Before we get to the right side of the Toolbar, select the Main.storyboard file in your navigator panel. This file is used to do all of your visual setup for your entire app. We will cover this in detail later in the book. After you select the file, you should see the following:

The following screenshot shows the window pane controls:

Moving onto the window pane controls, you will see two groups of icons. The first group is called the Editor Mode, and the second group is called the View. Let's look at the functions of the Editor Mode icons:

This icon controls the standard editor (which is the center panel in the earlier screenshot of the Main.storyboard file in the navigator panel).

This icon splits the Standard editor into two panels, where you will see the ViewController.swift file on the right. We will use this split screen throughout the book.

This icon is the Version editor. We will not address the Version editor in this book, since it is a more advanced feature.
At this point, you might be thinking that there are way too many panels open, and I would agree with you. This is where the last group of View icons in the toolbar comes in handy.
Let's look at these icons and their functions in the following table:

This icon will toggle (hide or show) the navigator panel (or use cmd + 0).

This icon will toggle (hide or show) the debug panel (or use cmd + shift + Y).
>

This icon will toggle (hide or show) the utilities panel (or use cmd + alt + 0).



