Inside the RatingsView.swift file, we first need to create all of the variables we will need to work with. Add the following under the class declaration:
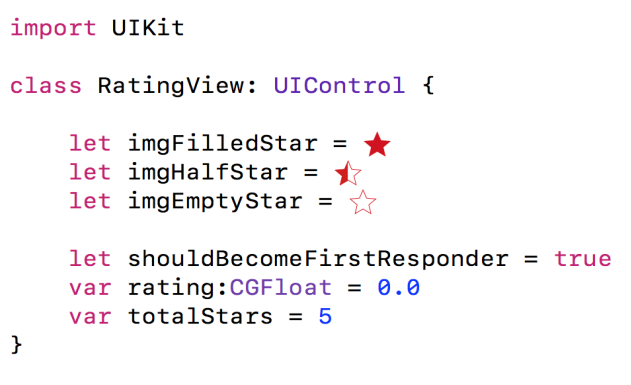
let imgFilledStar = #imageL iteral(resourceName: "filled-star") let imgHalfStar = #imageLiteral(resourceName: "half-star") let imgEmptyStar = #imageLiteral(resourceName: "empty-star") let shouldBecomeFirstResponder = true var rating:CGFloat = 0.0 var totalStars = 5
If you are having trouble using an image literal, you can use UIImage(named:) instead.
We are doing something in this file. We are using image literals as our variables. If you type Image Literal in your file and hit return, you will see a small icon:

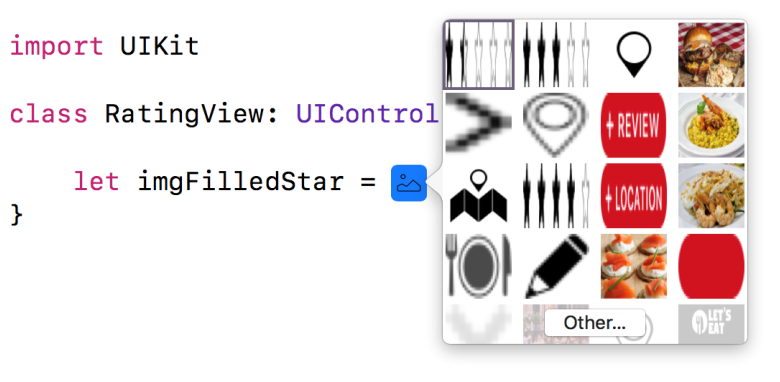
Double-click this icon and a modal appears that shows you an image to choose:

You can look and find the three images using this window, or you can just type everything you see here, and the image appears. When done you should see the following:

The first three variables created are used for...



