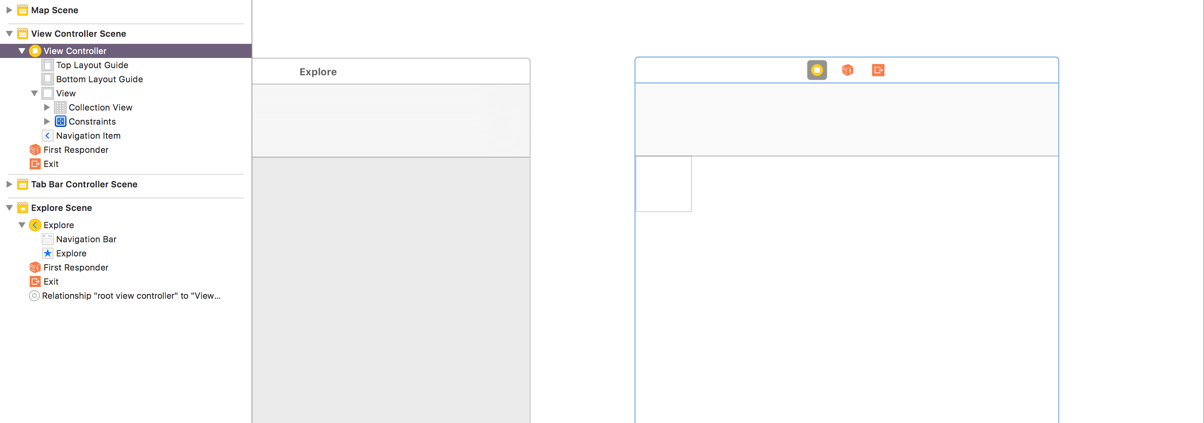
Let's now link our file, ExploreViewController, to our UIViewController in storyboard:
- While still in the
Main.storyboardfile, select theUIViewControllerwith theCollection Viewthat we just created, by clicking on the left-most icon at the top of that controller:


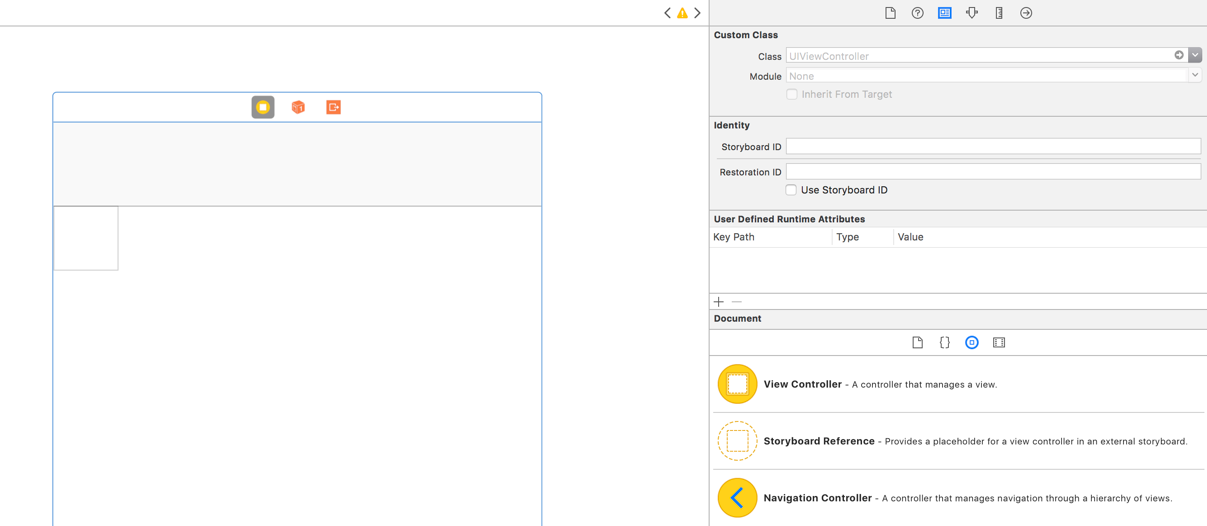
- Under
Custom Class, in theClassdropdown menu, selectExploreViewControllerand hit Enter. - After you hit Enter, select the
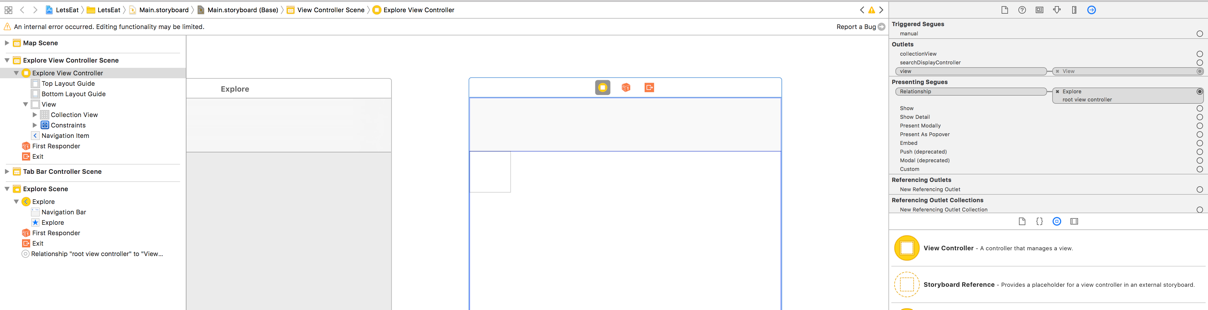
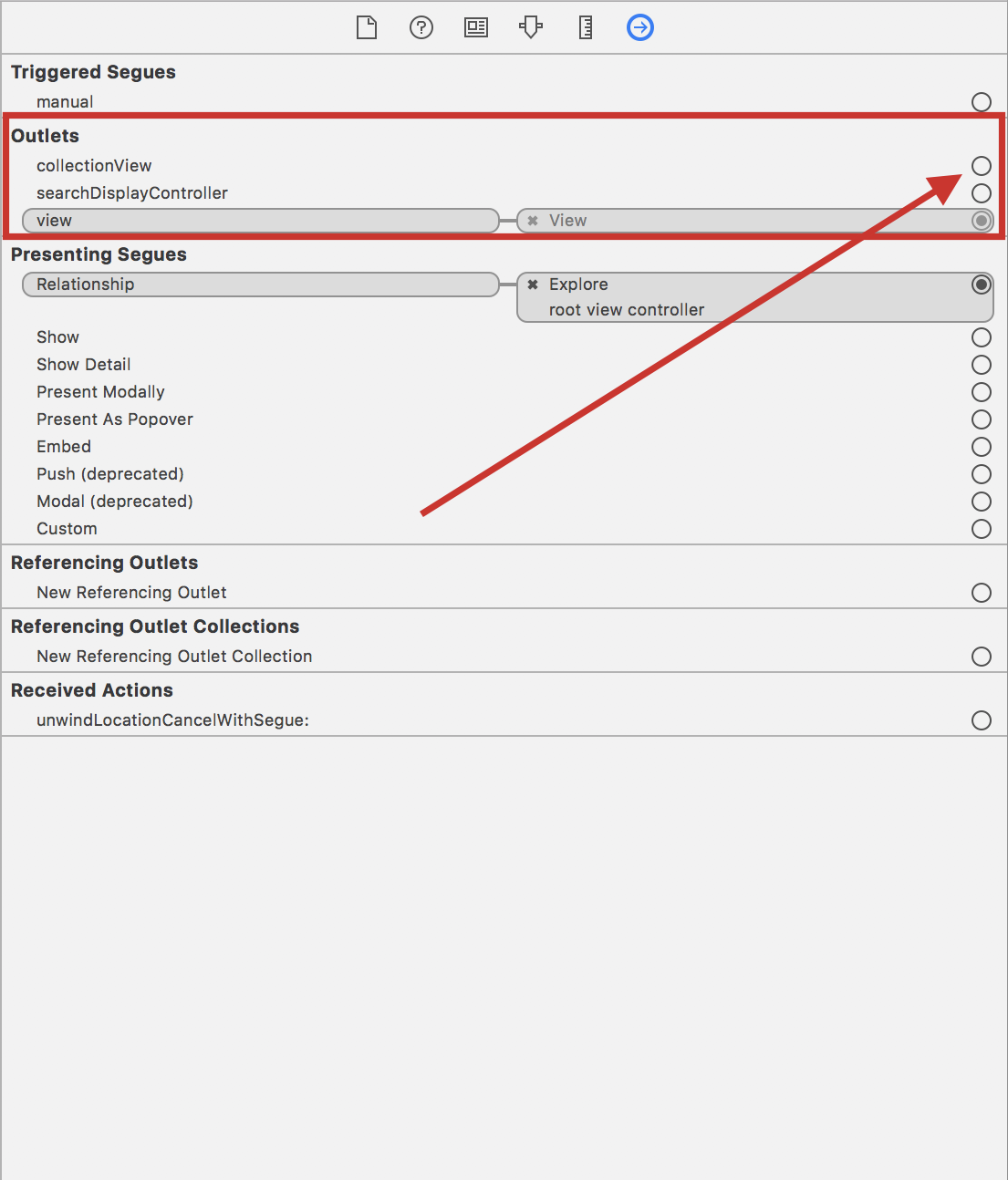
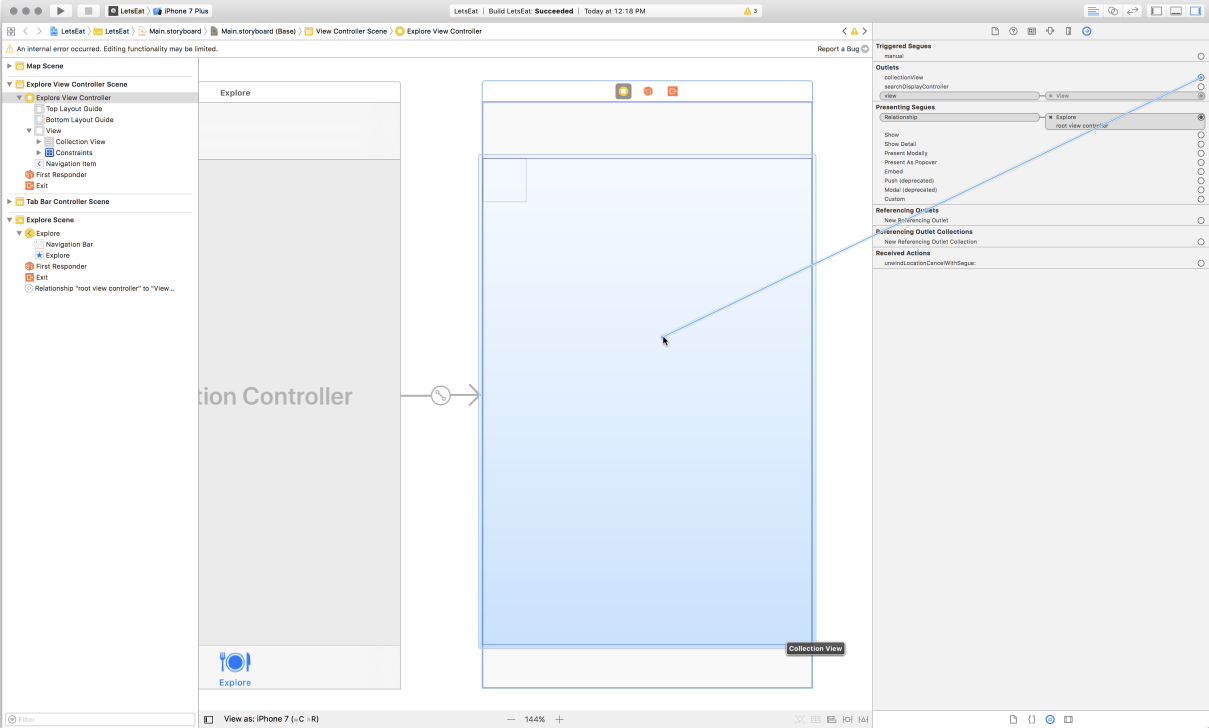
Connections Inspector, the last icon on the right, in the Utilities panel:


Note
IBOutlet is a way to a connect to a UI element. We have a Collection View on our UIViewController; now, we are hooking into that variable. Later in the book, you will learn how to create these variables.

- Once you release...



