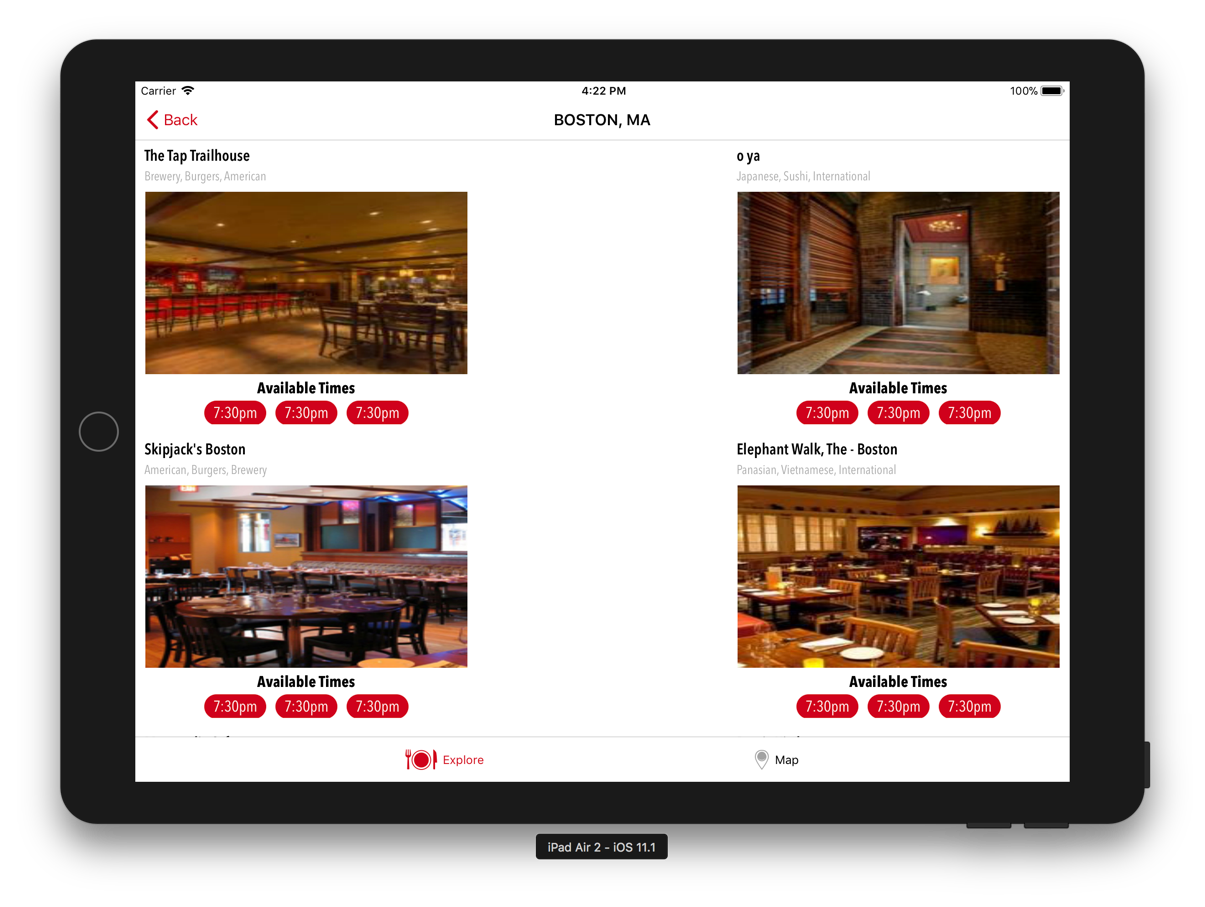
For our restaurant listing page, we want a one-column grid on all phones and a two-column grid on all iPads. If you build and run the project by hitting the Play button (or using ⌘ + R) and go to a restaurant listing page, you will see that we need to fix the spacing on the iPad to show two columns correctly:

Let's see how we can fix this. Remember that we still want one column on the iPhone and a grid on the iPad. Open the RestaurantViewController.swift file and add the following above the createData() method inside of the private extension:
func initialize() {
createData()
setupTitle()
if Device.isPad{ setupCollectionView() }
}You will get an error for the setupCollectionView() method. Ignore it for now, as we will fix it shortly. This method checks if the device is an iPad; if it is, it calls the method setupCollectionView(). Next, add the following under the initialize() method we just added:
func setupCollectionView() {
let flow = UICollectionViewFlowLayout...


