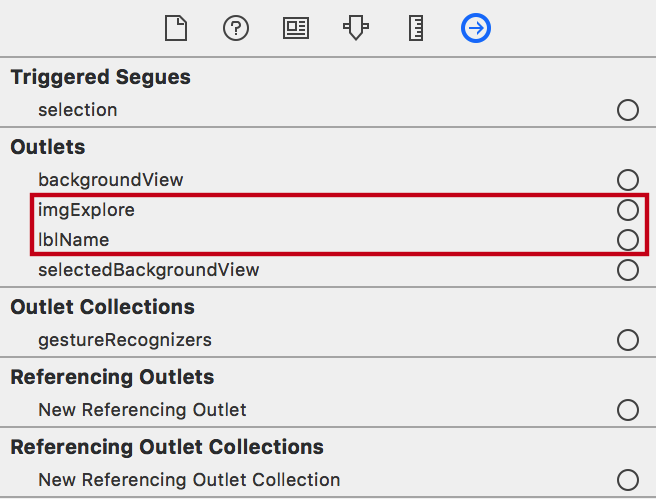
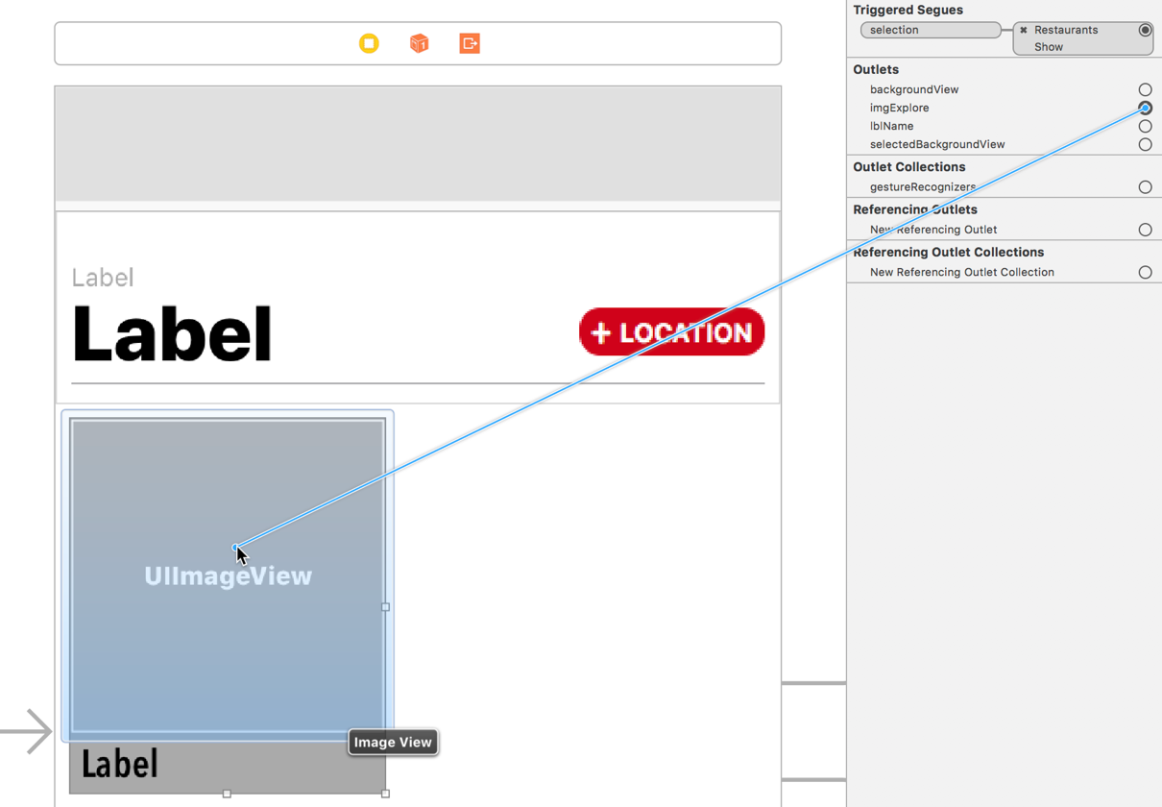
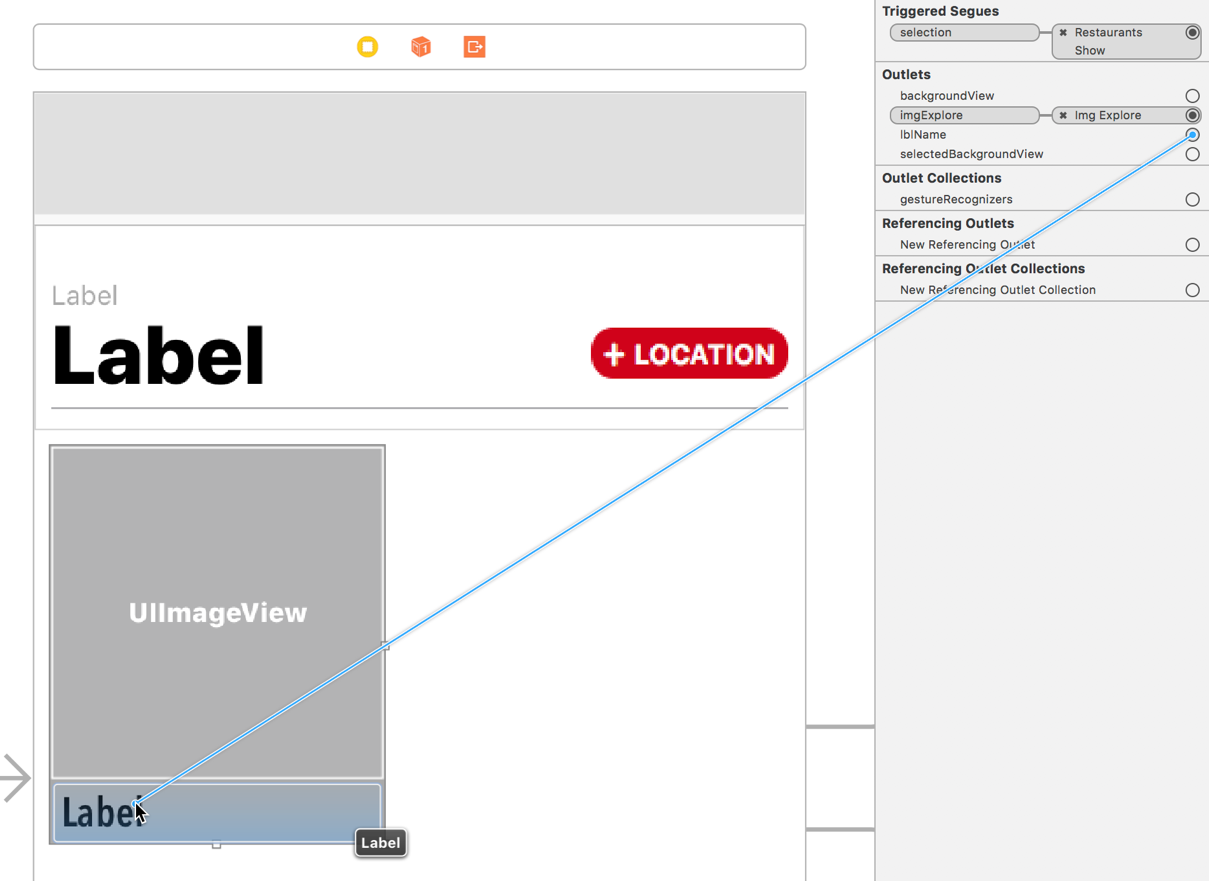
To access our UI elements, we need to connect them with IBOutlets.
- Open the
ExploreCell.swiftfile in the Navigator panel (or use cmd + Shift + O, typeExploreCell, and then hit Enter). - Inside of the class declaration, add the following:
@IBOutlet var lblName:UILabel! @IBOutlet var imgExplore:UIImageView!



Great! Now that we have our cell set up, let's pull data into it. In our ExploreDataManager, add these two methods above the loadData() method:
func numberOfItems() -> Int {
return items.count
}
func explore(at index:IndexPath) -> ExploreItem {
return items[index.item]
}We use the first method, numberOfItems...



