Our section header will include the page title, selected location, and a button that we will use to see the locations:
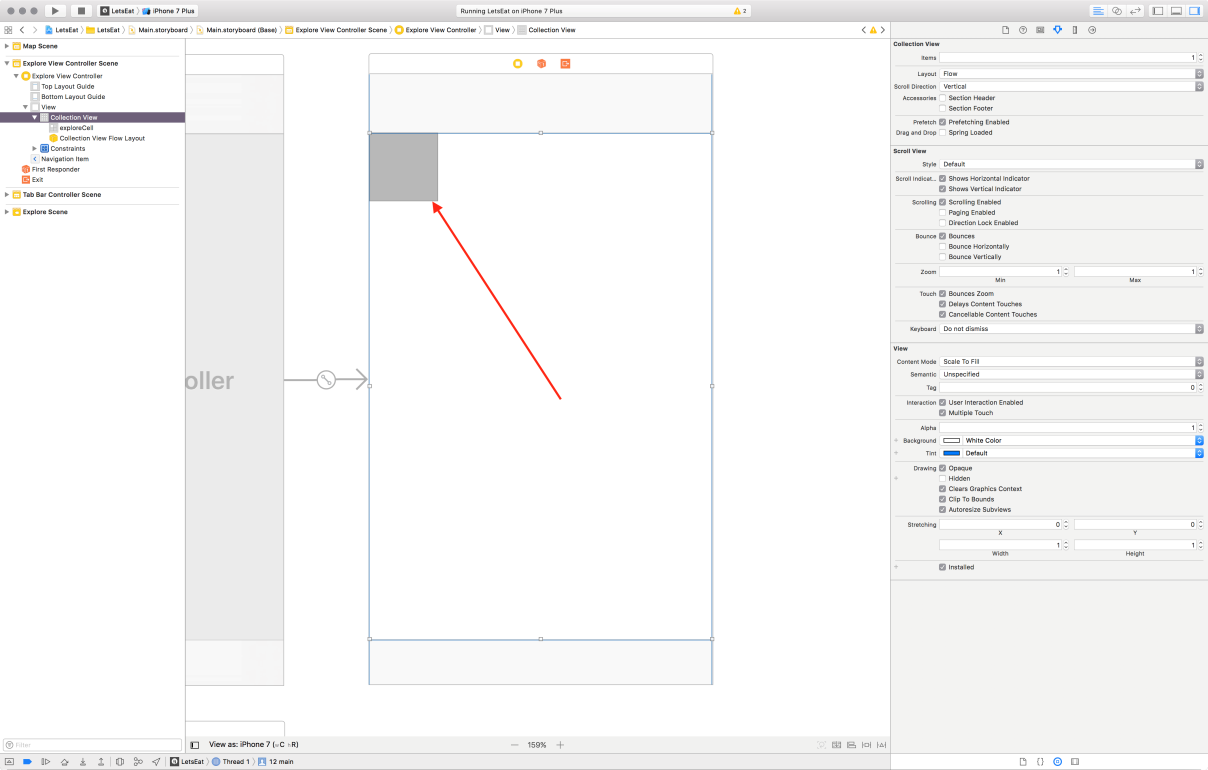
- Select the
Collection Viewin theMain.storyboardoutline.

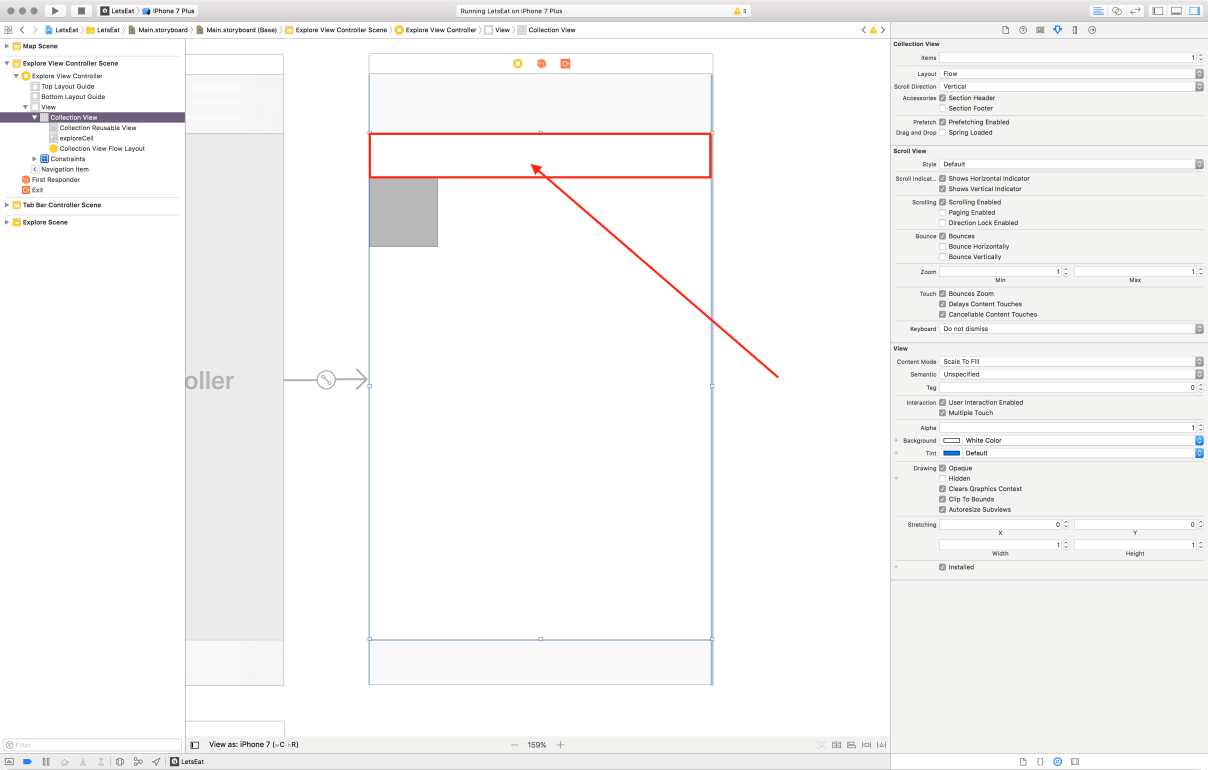
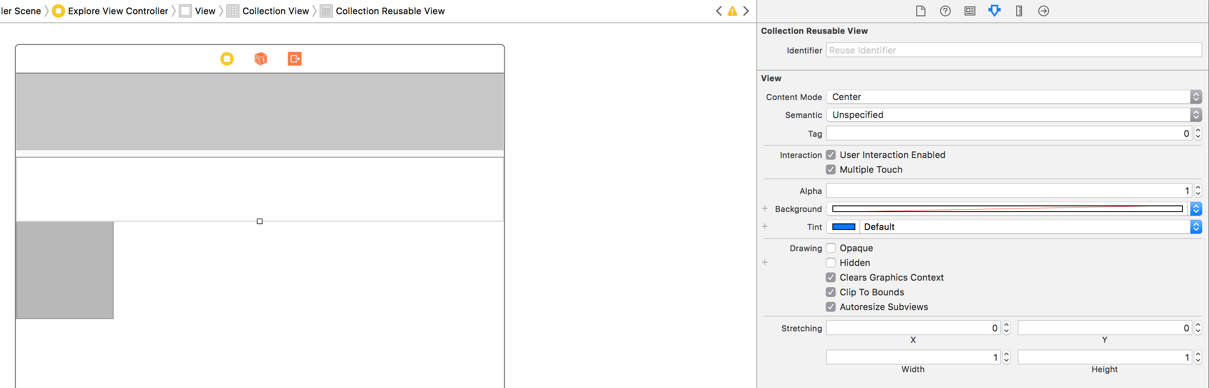
- Next, you will see a box appear above our
Demo Greycell, which is our new section header; you should select this:


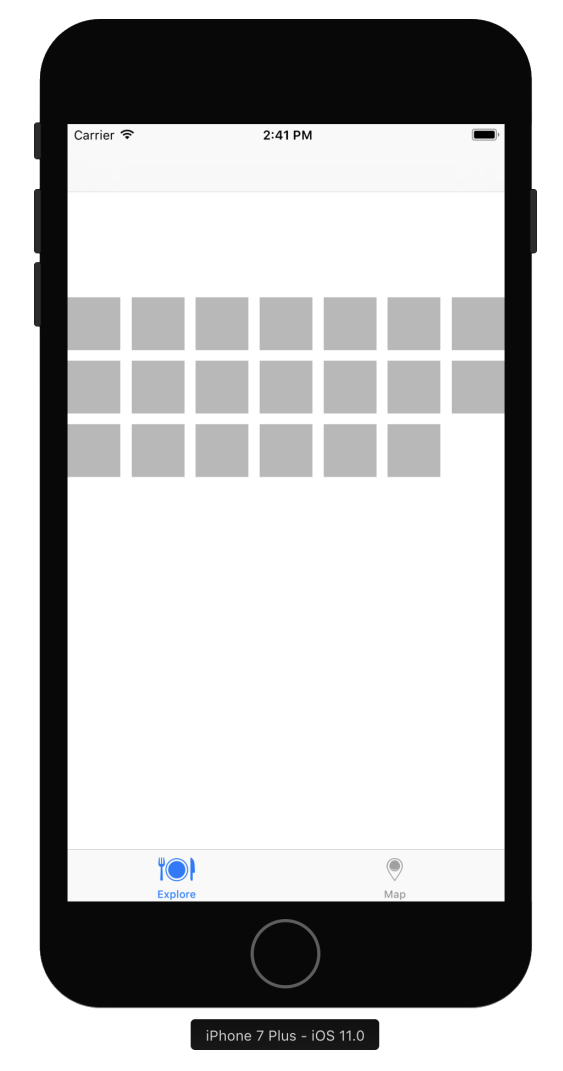
Let's build and run the project by hitting the Play button (or use cmd + R):

You will see that you now have a grid of boxes and some white space (the section header) near the top of the grid. Before we work on the section header, let's update our grid to match our design of two items per row with a particular size cell.



