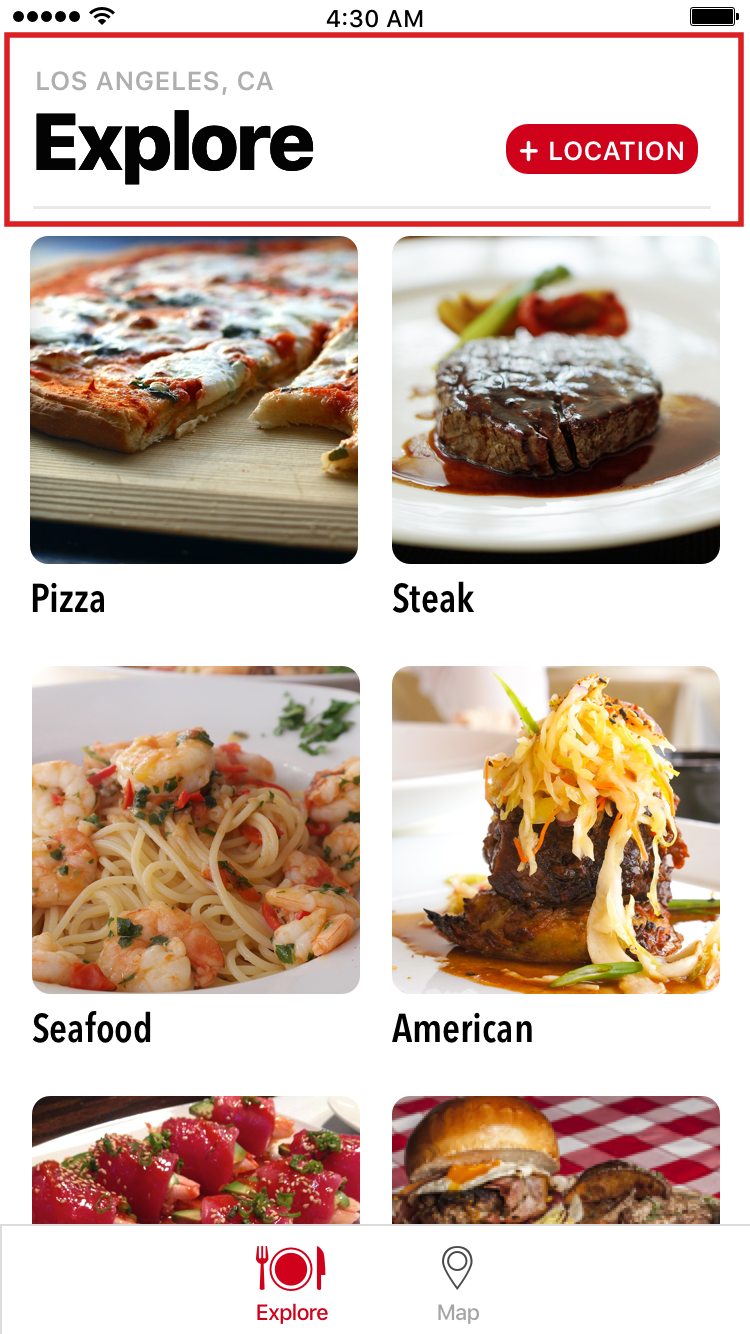
Let's review the design for the section header:

Notice that we have a + Location button that will display our locations. Let's add that modal now:

We will format the button later in terms of location and size.
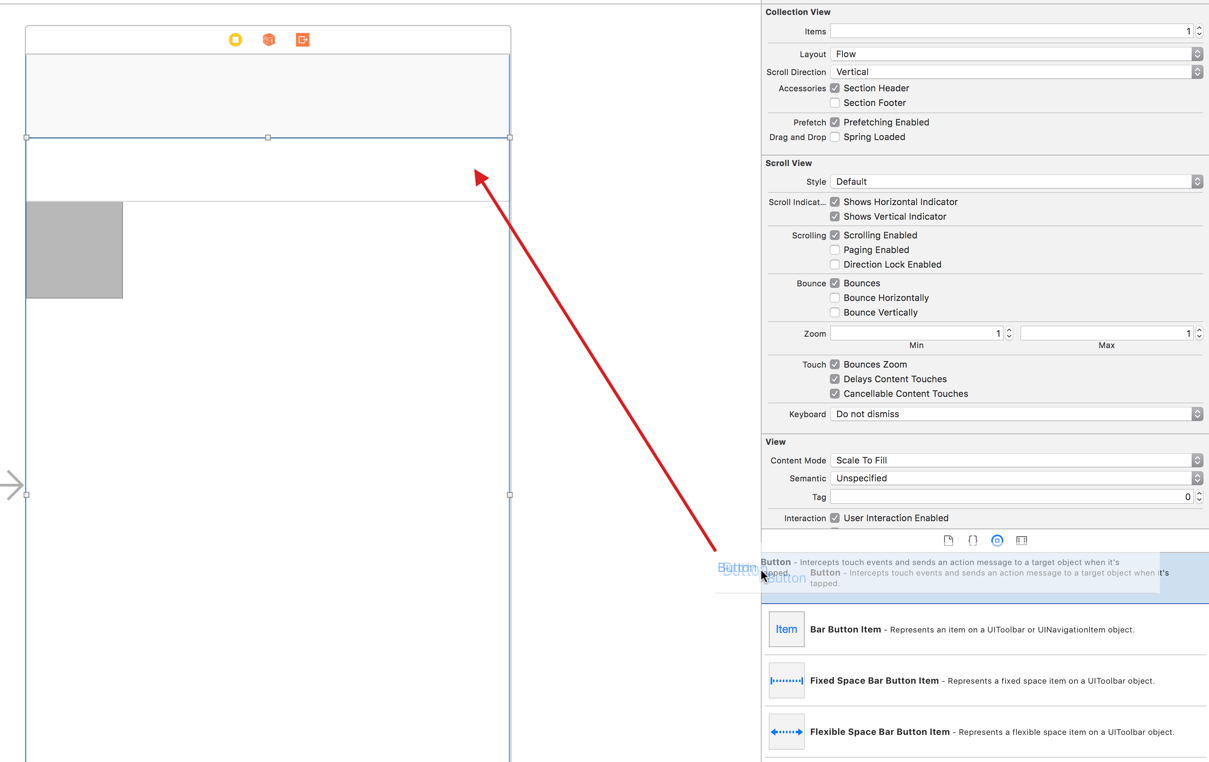
Next, we need to add another View Controller to our storyboard:
- In the filter, type
viewcontroller, and drag and drop theViewControllercomponent above theExplore View Controllerin theMain.storyboard. - With the
View Controllerselected, navigate toEditor|EmbedIn|NavigationController.
- Now, Ctrl + drag from where it says
Buttonin the View Controller under theExploretab to the Navigation Controller that was just created (you can also do this within Outline view by, Ctrl dragging from the button to the new Navigation Controller you...



