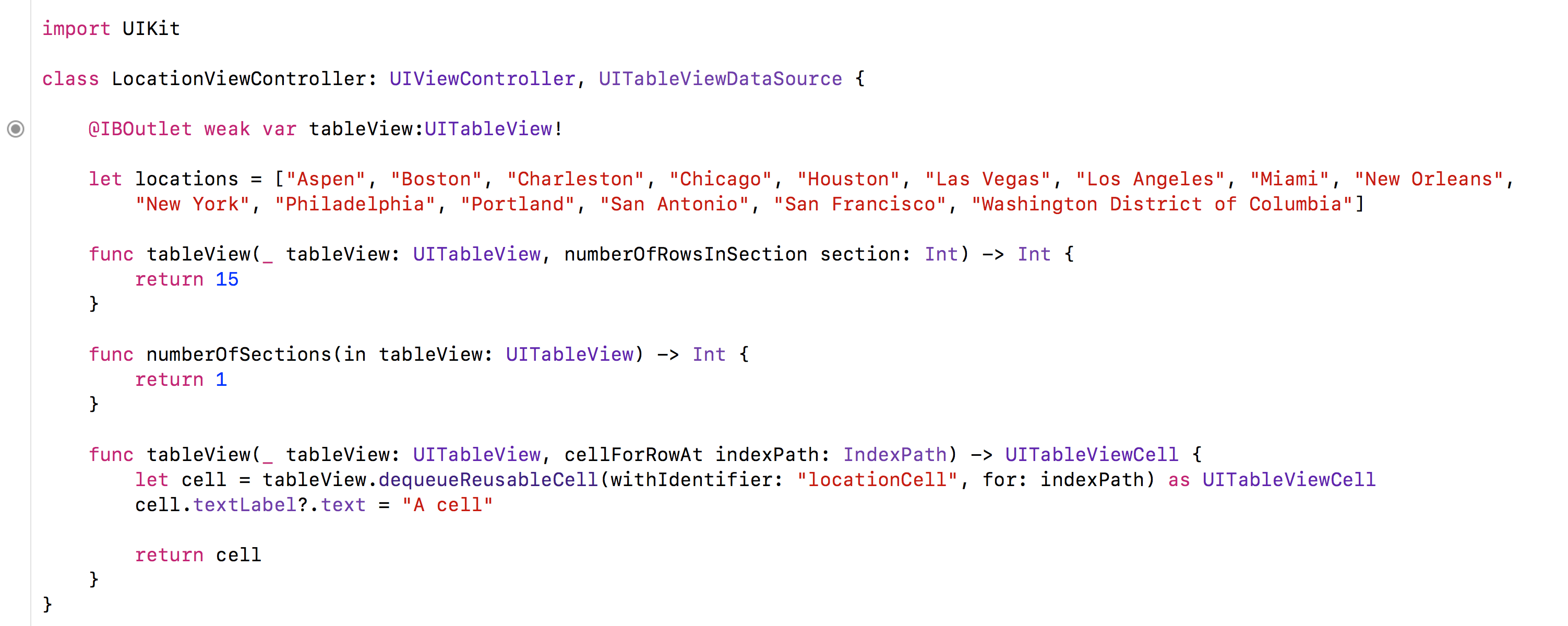
We now have our Table View displaying data, but we need it to display a list of actual locations. Let's update our Table View to show our list of locations:
- Directly under the
tableViewvariable, add the following:
let locations = ["Aspen", "Boston", "Charleston", "Chicago", "Houston", "Las Vegas", "Los Angeles", "Miami", "New Orleans", "New York", "Philadelphia", "Portland", "San Antonio", "San Francisco", "Washington District of Columbia"]
- Your file should now look like mine:

- Next, to update our cell to display the locations, we need to replace the
cell.textLabel?.text = "A cell"line with the following:
cell.textLabel?.text = locations[indexPath.item]
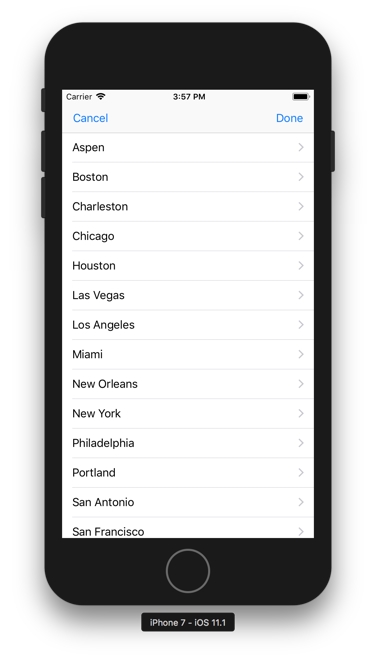
Let's build and run the project by hitting the Play button (or using cmd + R). You should see the following after clicking Select a location in your simulator:

However, there are a couple of problems. If we add another location to the array, it crashes because we are manually setting the value. Also, we are just...



