To create a UI Slider and display its value on the screen, follow these steps:
- Create new Unity 2D project.
- Add a UI Text GameObject to the scene with a Font size of 30 and placeholder text, such as Slider value here (this text will be replaced with the slider value when the scene starts). Set Horizontal- and Vertical- Overflow to Overflow.
- In the Hierarchy window, add a UI Slider GameObject to the scene by going to GameObject | UI | Slider.
- In the Inspector window, modify the settings for the position of the UI Slider GameObject's Rect Transform to the top-middle part of the screen.
- In the Inspector window, modify the settings of Position for the UI Text's Rect Transform so that they're just below the slider (top, middle, then Pos Y = -30).
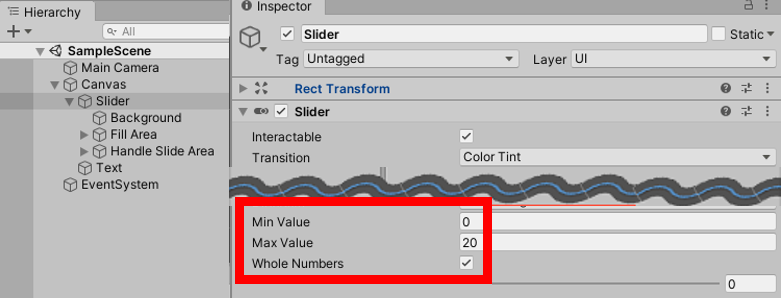
- In the Inspector window, set the UI Slider's Min Value to 0 and Max Value to 20. Then, check the Whole Numbers checkbox:

Figure 2.14 – Setting the UI Slider's Min Value and Max Value
- Create a C# script class called SliderValueToText containing the following code and add an instance as a scripted component to the Text GameObject:
using UnityEngine;
using UnityEngine.UI;
public class SliderValueToText : MonoBehaviour {
public Slider sliderUI;
private Text textSliderValue;
void Awake() {
textSliderValue = GetComponent<Text>();
}
void Start() {
ShowSliderValue();
}
public void ShowSliderValue () {
string sliderMessage = "Slider value = " + sliderUI.value;
textSliderValue.text = sliderMessage;
}
}
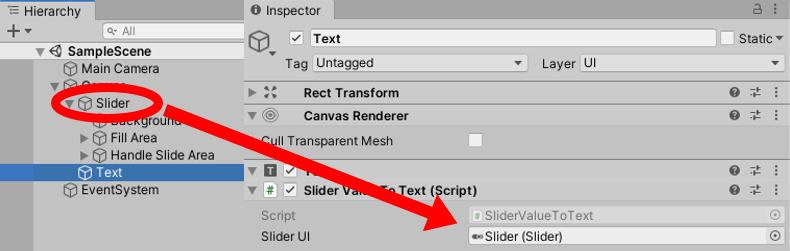
- Ensure that the Text GameObject is selected in the Hierarchy window. Then, in the Inspector window, drag the Slider GameObject into the public Slider UI variable slot for the Slider Value To Text (Script) scripted component:

Figure 2.15 – Dragging Slider into the Slider UI variable
- Ensure that the Slider GameObject is selected in the Hierarchy window. Then, in the Inspector window, drag the Text GameObject from the Hierarchy window over to the Object slot (immediately below the menu that says Runtime Only, as shown in the following screenshot:

Figure 2.16 – Dragging the Text GameObject into None (Object)
Registering an object to receive UI event messages
You have now told Unity which object a message should be sent to each time the slider is changed.
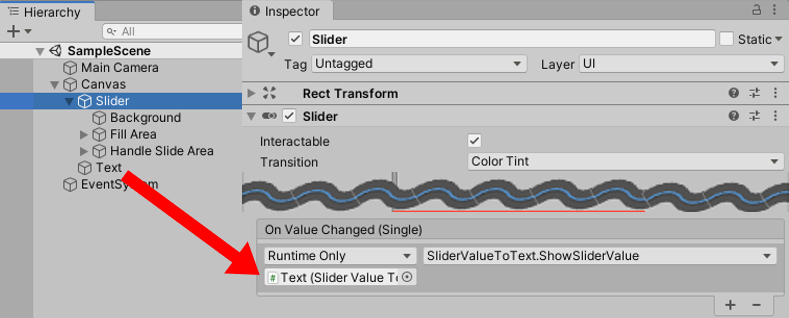
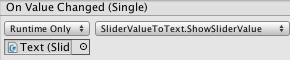
- From the drop-down menu, select SliderValueToText and the ShowSliderValue method, as shown in the following screenshot. This means that each time the slider is updated, the ShowSliderValue() method, in the scripted object in the Text GameObject, will be executed:

Figure 2.17 – Drop-down menu for On Value Changed (Single)
- When you run scene, you will see a UI Slider. Below it, you will see a text message in the form Slider value = <n>.
- Each time UI Slider is moved, the text value that's shown will be (almost) instantly updated. The values should range from 0 (the leftmost of the slider) to 20 (the rightmost of the slider).