To automatically populate a panel using UI Grid Layout Groups, follow these steps:
- Create a new folder named Prefabs.
- From the Hierarchy window, drag the Panel-inventory-slot GameObject into your new empty prefab named panel-inventory-slot. This prefab should now turn blue, showing it is populated.
- In the Hierarchy window, delete the three GameObjects; that is, Panel-inventory-slot / (1) / (2).
- Un-child Text-title from Panel-stars. Set the Pos-X position of Panel-stars to 130 so that the panel is now to the right of the Stars text.
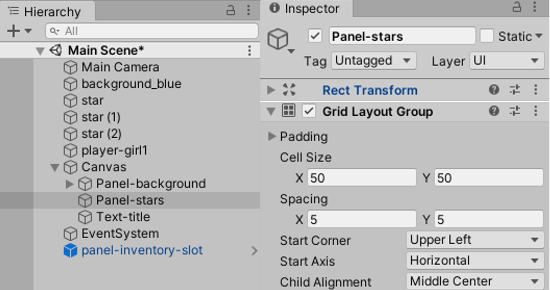
- With the Panel-stars panel selected in the Hierarchy window, add a grid layout group component (Add Component | Layout | Grid Layout Group). Set Cell Size to 50 x 50 and Spacing to 5 x 5. Also, set Child Alignment to Middle Center (so that our icons will have even spacing at the far left and right), as shown in the following screenshot:

Figure 3.27 – Settings for Grid Layout Group...