As we almost get to the end of our built-in controls journey, we see more complex setup of controls that are again just combinations of what has come before with a simple script to manage a set of child components (instead of the bulky legacy GUI controls of the past).
You should see a pattern emerge now, that just about anything is possible and how you use even the built-in scripts is completely within your control.
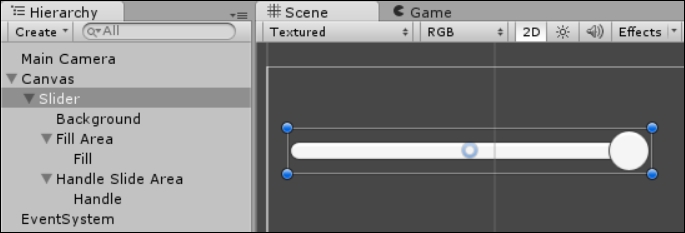
As we can see, when you add the Slider control to our Scene, we get yet another default control makeup (you don't have to be bound by the default setup either):

For the Slider, Unity provides by default:
A grouping parent GameObject for the slider, with the Slider component attached
A Background for the entire control (unlike the Toggle, which was just the checkbox area)
An empty GameObject used to provide a Rect Transform area for the Slider bar, with a child Image to fill the area using a default built-in sprite, the area is filled based on the Value property...



