Starting with fixing the UI to a specific point, we begin with the foundation to understand how Anchors work:
Create a new scene and add a Slider control to it using Menu | GameObject | UI | Slider.
This will create a Slider control in our scene together with a Canvas and an EventSystem, nice and neat.
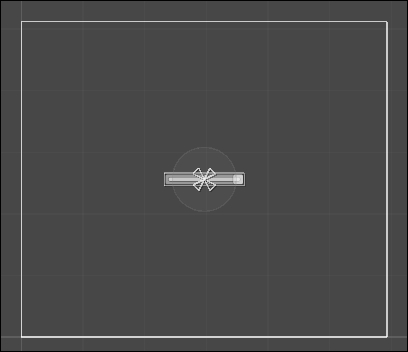
In its default setting, the Anchor is placed at the center of the Canvas.
This means that whatever the resolution, the Slider will always be drawn exactly with the same dimensions from the Anchor point to the pivot point of the UI GameObject (by default, at the center), no matter how the screen is resized, as you can see here:

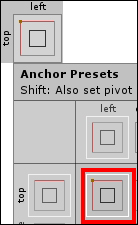
Next, click on the Anchor Presets graphics and select the top and left presets, as shown here:

The top-left preset...



