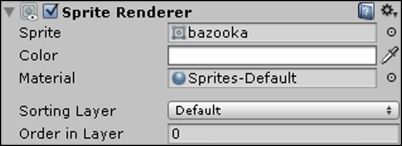
When we select the character parent or any of its children, the Sprite Renderer component will display this selection within the Inspector toolbar. It contains all the settings that affect how the image will be rendered (in other words, how the image's appearance is displayed). The following screenshot shows us the Sprite Renderer component in Unity:

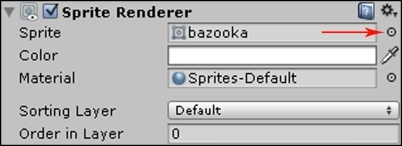
The Sprite field contains the reference to the sprite asset that the GameObject is using. Should we want to replace the image that the GameObject is using, we simply need to click on the circle (highlighted) as in the following screenshot:

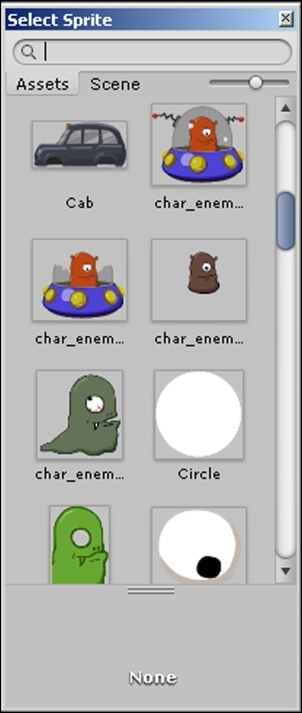
This will open the sprite asset folder allowing us to pick any asset that we have added to our project. This is shown in the following screenshot:

The Color field is a blend mode that multiplies the color selected with the sprite's original color. As we would like to keep the sprite's original color, we leave this setting at the default white. If we wanted to change the color, we simply click...



