The next thing we need to do is add a hero to the game. We will want to animate our hero as our hero is organic and not an inanimate object. We download and unzip the hero's sprite sheet WizardSpriteSheet.png from the following URL:
http://freeartsprites.com/roguelike/
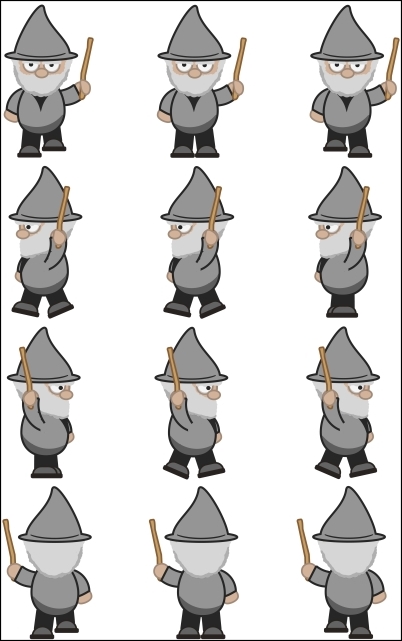
The Wizard sprite sheet is shown in the following image:

We now create the first animation of the hero walking down.
We click on the hero and then open the Animation View by going to Window | Animation.
Click on the empty space to open the drop-down menu, and then go to Create New Clip as shown in the following screenshot:

We name the animation
walkDown.anim.Set the Sample option to
5.Add the following sprite
WizardSpriteSheet_0at the frame location 0:00...



