Now that we have our hero character's animations ready, we can detect input from the player in order to control the hero's movement.
We will play the animation that corresponds with the direction that the hero is moving. We will use the W, A, S, and D keys on our keyboard as our movement keys.
Before we can detect input in script and then output the corresponding animation, we first need to set the states and order the transitions between multiple animations using the Animator.
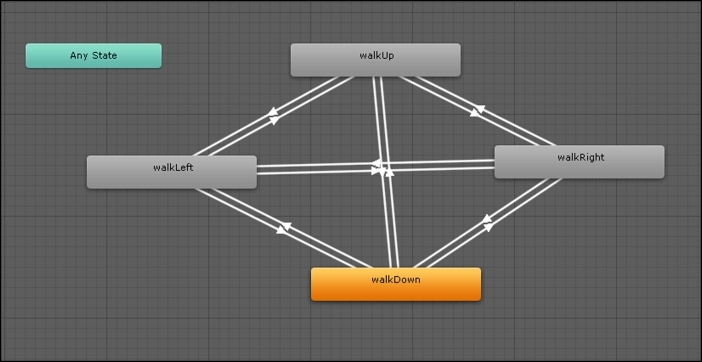
We assign the Animator component to the hero GameObject within the Inspector by going to Add Component | Miscellaneous | Animator. Then, within the Animator View (you can open this by going to Window | Animator), order the animation states we created by right-clicking and adding transitions with directions that match the following screenshot:

We add the following Boolean parameters to the Parameters box within the Animator View. To do this, we click on the plus sign, select...



