If we had used a single image in our sprite, then we would not have needed to slice the sprite sheet. As we are using multiple images, we need to slice the sprite sheet to separate the clubbed images into their individual images.
To slice a sprite sheet, we need to open the Sprite Editor either by selecting Sprite Editor within the Inspector toolbar during Import settings or by first selecting the image in the Project Browser as shown in the following screenshot:

We then navigate to Window | Sprite Editor as shown in the following screenshot:

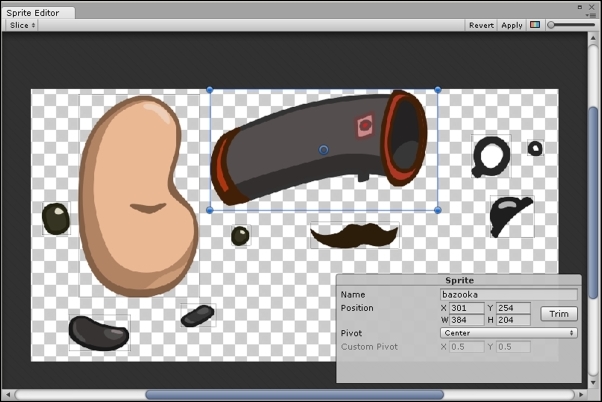
To slice each image into its own sprite manually, we first drag and select the image within the Sprite Editor window. A blue selection area box will then be displayed as shown in the following screenshot:

We resize the selection area by dragging and moving the handles on the corners of the box to fit around one of the multiple images. We do the same for all the other images within the sprite sheet. We can...



