Whenever a Canvas is created, it is initialized with Screen Space - Overlay as its Render Mode. Therefore, when you change the Render Mode to World Space, the Canvas will be huge in your scene.
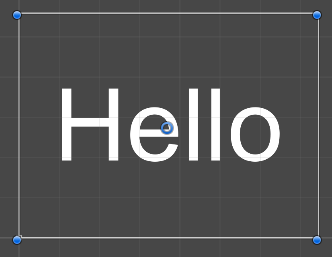
When you scale down the Canvas to the appropriate size in the scene, the text will likely be super blurry or not visible at all. Let's say we created the following Canvas in Screen Space - Overlay but decided to put it in World Space.

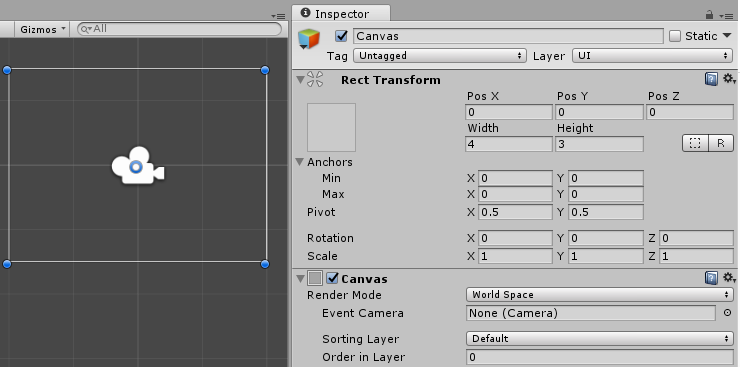
Converting it to World Space doesn't initially cause any problems, but once we scale it down to something like a Width of 4 and Height of 3 (since it was initially created with a 4:3 aspect ratio screen), the text will disappear!

If I set the Text to allow Horizontal and Vertical Overflow, you'll see that it is super huge when compared to the Canvas! In the following screenshot, the tiny rectangle in...